Errores comunes en el diseño web
Sencillos consejos de maquetación y diseño que le ayudarán a crear una página web impactante

Miles de personas de todo el mundo crean sitios web en Tilda. Este artículo se basa en una investigación reciente realizada por mis colegas y yo. Analizamos los errores comunes que la gente comete cuando crea sitios web utilizando nuestra plataforma. Aquí tienes una lista de lo que debes y no debes hacer, aplicable a cualquier herramienta o servicio de diseño web que utilices.
Errores comunes en el diseño de páginas de aterrizaje
1. El contenido no está dividido en bloques lógicos
A los usuarios les resulta más fácil digerir la información si está agrupada en bloques lógicos. Ajuste el relleno a 120-80 píxeles y separe los bloques de texto utilizando fondos de color.


Hay poco relleno entre conjuntos de información relacionada. Además, este diseño necesita bloques de color para dividir el contenido en conjuntos lógicos. Como resultado, la información es difícil de digerir y no está claro qué texto debe ir con cada bloque.
Los márgenes son lo suficientemente grandes y los bloques están separados por colores, lo que deja clara una cosa: estos bloques contienen distintos tipos de contenido.
2. Espacios desiguales entre los elementos de una página web
Los bloques lógicos deben ir rodeados de espacios del mismo tamaño. De lo contrario, la página parecerá desordenada y los usuarios no prestarán la misma atención a cada sección.


Los espacios de distintas anchuras parecen desiguales y dan la impresión de que la información de la empresa está vinculada al encabezamiento, aunque todos los bloques tienen la misma importancia.
Los espacios del mismo tamaño alrededor de los títulos y el cuerpo del texto ayudan a percibir los bloques lógicos como portadores de información igualmente importante.
3. El relleno es demasiado pequeño: los usuarios no pueden dividir el contenido en bloques lógicos.
Para evitar que las partes lógicas se mezclen, manténgalas separadas e inserte un gran espacio (al menos 120 píxeles) entre ellas.


El relleno estrecho hace que los bloques se peguen entre sí. Esto sobrecarga la página y resulta bastante confuso, ya que se hace creer al visitante que se trata de un único texto y no de varias partes.
El relleno es lo suficientemente grande, por lo que la diferencia entre estos dos bloques es inmediatamente visible
4. Contraste bajo para texto copiado en una imagen
Debe haber suficiente contraste entre el texto y el fondo. Para que el texto destaque, coloque un filtro de contraste sobre la imagen. El negro es un color popular, pero también puedes utilizar colores vivos y mezclarlos y combinarlos.
Otra opción es utilizar una imagen contrastada desde el principio y colocar el texto encima de una sección oscura de una fotografía.
Otra opción es utilizar una imagen contrastada desde el principio y colocar el texto encima de una sección oscura de una fotografía.

Esta imagen es demasiado clara, lo que dificulta la lectura del texto

Un filtro aplicado a la foto facilita la lectura del texto
5. Demasiados estilos en una página
Demasiados estilos tipográficos y de diseño en una página hacen que parezca poco profesional y difícil de leer. Para evitarlo, limítese a un único tipo de letra y dos opciones de peso. Por ejemplo, normal y negrita.


Como se utilizan demasiados estilos tipográficos, no está claro dónde se pone el énfasis.
Una fuente, un color y dos opciones de peso. La tipografía de la página tiene un aspecto limpio y claro.
6. El bloque con fondo de color es demasiado estrecho
Evite resaltar con colores los elementos estrechos de la página. No queda bien. Por ejemplo, los títulos ya están bien marcados, gracias a su tamaño, el peso de la fuente y los rellenos. ¿Quiere destacar un punto concreto de una página? Utilice un fondo de color para todo el bloque, incluidos el encabezamiento y el texto.


Los títulos colocados sobre un fondo de color rompen la continuidad de la página y parecen elementos separados e independientes.
Tanto el encabezamiento como la copia de texto relacionada comparten el mismo fondo. Esto demuestra que pertenecen al mismo conjunto lógico
7. Demasiado texto en columnas estrechas
Es difícil leer cuando hay mucho texto en columnas estrechas porque los visitantes del sitio web tienen que saltar de una línea a la siguiente. Además, no queda bien. Lo mejor es reducir el número de columnas y acortar el texto. De lo contrario, nadie lo leerá.


Las columnas largas y perfiladas son difíciles de leer
Hay poco texto en estas columnas, por lo que es fácil de leer
8. Demasiado texto centrado
Centrar el texto en la página funciona bien cuando hay poco texto; de lo contrario, es difícil que los usuarios naveguen por ella de forma eficiente. Al mismo tiempo, aumente el tamaño de la fuente a partir de 24 píxeles.
Si necesita incluir mucho texto, utilice los bloques con copia de texto plegable (en Tilda, utilice los bloques TX12, TX16N o el botón BF703).
Si necesita incluir mucho texto, utilice los bloques con copia de texto plegable (en Tilda, utilice los bloques TX12, TX16N o el botón BF703).


Los textos largos y centrados no son fáciles de leer
Un texto breve debajo del título (ambos centrados) queda bien en una página
9. El texto se superpone a una parte esencial de la imagen
Evita cubrir con texto partes significativas o pequeños detalles de una imagen. De este modo, oscurecerás la imagen y harás que el texto sea ilegible. Prueba distintas posiciones para las líneas de texto, como centradas, alineadas a la izquierda o incluso en vertical.


Este encabezamiento se interpone en el rostro de la mujer. Con tantos pequeños detalles, es difícil leer el texto.
La imagen y el texto son fáciles de leer y forman una buena composición.
10. Uso incorrecto de la jerarquía visual
Para que la jerarquía de la información sea claramente visible en una página, el título de la portada debe ser más grande que el resto de los encabezamientos o, al menos, del mismo tamaño. Esto es especialmente cierto si el encabezamiento es largo, por ejemplo.


El título de la portada es desproporcionadamente más pequeño que el siguiente, lo que resulta confuso. ¿Por qué? Hace que el segundo título parezca más prominente
El encabezamiento de la portada es más grande que el del bloque siguiente, para que la página tenga un aspecto coherente
El mismo principio se aplica a la jerarquía visual dentro de un bloque lógico. El título debe ser el elemento de diseño más grande de la página, seguido de un subtítulo más pequeño y menos prominente. A continuación, los títulos de las características deben ser notablemente más pequeños que el encabezamiento y tener el mismo grosor. Para las descripciones de las características deben utilizarse los tipos de letra más pequeños.
Esto ayudará a los visitantes del sitio web a distinguir entre la información más importante y la menos importante.
Esto ayudará a los visitantes del sitio web a distinguir entre la información más importante y la menos importante.


El encabezamiento es más pequeño que los títulos de los artículos y parece menos significativo, aunque es más importante en este contexto
El encabezamiento es el elemento más destacado de la página y, a pesar de que los títulos de los artículos están escritos en un tipo de letra más pequeño, siguen siendo claramente visibles.
11. Un conjunto lógico se divide en dos
Una imagen o galería a pantalla completa que sigue a un texto parece un bloque separado e independiente. Si añades relleno alrededor de la galería, tanto la copia del texto como las imágenes parecerán un todo lógico, gracias a un fondo compartido.


Una galería a pantalla completa parece desarticulada del encabezamiento y parece un bloque independiente
La galería comparte el mismo fondo que el título situado justo encima, lo que da solidez a toda la composición.
12. El encabezamiento es demasiado grande y largo
Un tipo de letra muy grande es perfecto para una frase corta. Si el encabezamiento es largo, utilice una fuente de menor tamaño. Esto facilitará la lectura y dejará espacio suficiente para el resto de elementos de diseño de la página.


El título es demasiado grande y ocupa toda la portada, mientras que los elementos de diseño se disputan el espacio y el título es difícil de leer.
Esta página está bien compuesta, todos los elementos de diseño están equilibrados entre sí y el texto es fácil de leer.
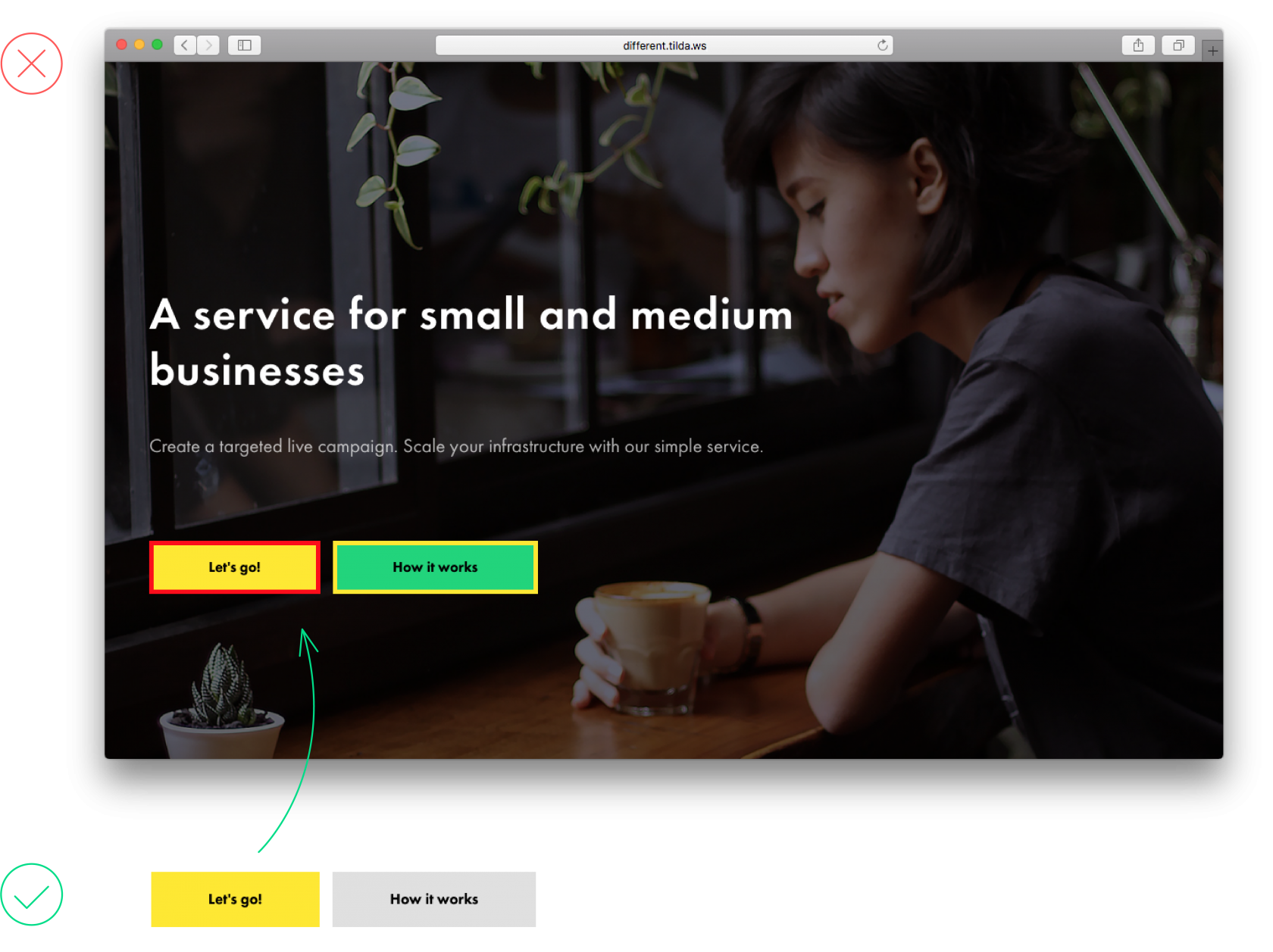
13. Uso incorrecto del estilo del borde de los botones
Los bordes son necesarios cuando un botón es transparente. Añadir un borde para un botón de color no tiene sentido. No es más que otra característica de diseño sin sentido que sobrecarga una página y dificulta su lectura.

14. Demasiados colores
Utilizar demasiados colores en una página es confuso. Además, no queda claro qué partes son más importantes. Uno o dos colores bastan para dar peso visual a lo realmente importante.


Hay demasiados colores brillantes en la página; esto es confuso
Un acento de color crea variedad y no distrae del contenido de la página
15. Menú sobrecargado
La gente visita los sitios web para encontrar soluciones a sus problemas, ¡ayúdeles! Utilice el menú para ayudar a la gente a navegar por el sitio web y encontrar lo que necesitan de forma rápida y sencilla. No les sobrecargue con información excesiva. Basta con tener de 5 a 7 elementos de menú.

Este menú contiene demasiada información, lo que dificulta la navegación por el sitio web.

Un menú sencillo facilita la búsqueda de lo que necesita
Errores comunes en el diseño web editorial
1. Texto largo y sólido
Un muro de texto dificulta la comprensión de la lectura. Para facilitar la navegación, divídelo en párrafos o introduce pausas como frases de impacto, citas o una imagen.


Un muro de texto es difícil de mirar
Elementos como citas o imágenes facilitan la lectura del texto.
2. El título se sitúa a la misma distancia entre dos párrafos
Un encabezamiento no debe "colgar" entre capítulos a una distancia similar porque pertenece al párrafo que le sigue. El espacio por encima de un encabezamiento debe ser 2-3 veces mayor que el espacio por debajo. Al mismo tiempo, la distancia bajo un encabezamiento debe ser aproximadamente la misma que el espacio entre párrafos o ligeramente mayor. De este modo, el encabezamiento remitirá visualmente al texto siguiente.


El título está situado a la misma distancia entre los párrafos superior e inferior, y no está claro a qué párrafo pertenece.
Gracias al uso de relleno bajo el título, es obvio que el título pertenece al texto que le sigue.
3. Sin orden lógico
En tipografía, el contraste se utiliza para dividir visualmente distintos niveles de texto y establecer una jerarquía estricta. Los títulos principales deben ser los más destacados de la página; los subtítulos deben ser bastante más pequeños, pero claramente visibles.


El título y el subtítulo tienen más o menos el mismo tamaño, no hay una jerarquía clara
Está claro que el título es más importante que el subtítulo
4. Espaciado diferente por encima y por debajo de los bloques
Si los bloques tienen el mismo peso, deben tener el mismo aspecto y estar colocados a la misma distancia unos de otros.


Si el espacio entre el encabezamiento y la imagen de un autor es demasiado estrecho, da la impresión de que el autor tiene más que ver con el encabezamiento que con el texto que le sigue.
Gracias al mismo espaciado por encima y por debajo de la imagen, los bloques aparecen iguales
5. El pie de foto está demasiado cerca de la imagen
Por un lado, la ilustración y su pie de foto forman un todo único, pero se trata de dos elementos separados, y los pies de foto no deben interferir con la imagen.


El pie de foto está pegado a la imagen e interfiere en la percepción (tanto de la imagen como del texto)
Hay mucho espacio en blanco entre la imagen y su pie de foto, pero está claro que el pie de foto pertenece a la imagen.
6. Hay demasiado poco espacio entre el subtítulo y el párrafo
El subtítulo y el texto que le sigue van juntos, pero si el espacio entre párrafos de un artículo es mayor que el espacio entre el subtítulo y el párrafo siguiente, el artículo parece inconexo.


Entre un subtítulo y un párrafo hay menos espacio que entre los propios párrafos.
El espaciado bajo el subtítulo es ligeramente mayor que el espaciado entre párrafos
7. Los elementos destacados están colocados demasiado cerca del texto principal
Los elementos utilizados como expresiones de énfasis, como frases clave o citas, son objetos independientes. Para que destaquen de verdad, colóquelos a 75-120 píxeles del texto principal.


Hay demasiado poco espacio entre el texto principal y los elementos destacados.
La cita destaca realmente gracias al gran acolchado
8. Elementos de bajo contraste
Si desea destacar una frase determinada, sea audaz, haga una frase clave más grande que el texto principal entre 10 y 15 píxeles. Deje que la frase clave destaque realmente sobre el resto del texto.


La frase clave se mezcla con el resto del texto, parece desordenado.
La frase clave destaca bien con un tamaño de letra grande y un espaciado suficiente alrededor del texto.
9. Fondo de color para un bloque de texto estrecho
Si desea destacar una pequeña sección de la página, como la información sobre el autor, sólo tiene que colocar suficiente relleno a su alrededor para crear la impresión de espacio. No coloque esta sección sobre un fondo de color; parecerá fuera de lugar.


No utilice color para el subtítulo. El uso de una fuente más grande y relleno debería ser suficiente para que destaque en la página.

10. Espacio vacío entre dos imágenes a pantalla completa
Cuando utilice varias imágenes a pantalla completa en una secuencia, evite dejar un espacio entre ellas. El borde seguirá siendo visible, y no hay necesidad de añadir un elemento adicional. Simplemente no añade nada, no tiene sentido.


El espacio en blanco entre las imágenes a pantalla completa no tiene sentido y no se ve bien.
En este ejemplo, las imágenes fluyen armoniosamente
11. Se utilizan demasiados acentos de diseño
Los acentos de diseño (como las negritas aquí) funcionan bien cuando hay pocos. Si pones demasiados, entorpecerás la lectura de la página.

Muchas palabras están marcadas en negrita, por lo que la copia del texto aparece entrecortada.

Unas pocas palabras marcadas captan la atención y no interfieren con el resto del texto
12. Demasiados estilos tipográficos
El diseño no debe interferir con la legibilidad. Cuantos menos estilos tipográficos haya, mejor se verán los elementos importantes. Basta con destacar los títulos y subtítulos y utilizar el contraste para las frases clave.


Hay demasiados recursos tipográficos en este texto; distraen al lector
Pocos estilos tipográficos, acentos claros y respeto de la jerarquía textual.
13. Centrar texto en un artículo largo
El centrado suele aplicarse a los títulos y citas para distinguirlos del resto del texto. Un texto largo alineado al centro es difícil de leer.


El texto centrado se ve desordenado, es difícil de leer
El texto alineado a la izquierda es agradable a la vista
14. El título está demasiado cerca de la imagen
Un encabezamiento es un elemento de diseño individual. No debe colocarse demasiado cerca de la imagen que le sigue. Para una combinación ganadora, ponga un relleno no inferior a 60 píxeles y añada un subtítulo: desplegará el contenido de la página y pondrá el énfasis justo donde tiene que estar.


El título está demasiado cerca de la imagen, no hay "aire" en esta página
El título está separado de la imagen por un subtítulo y se refiere a toda la sección, no sólo a la imagen.
15. Uso innecesario de la cursiva
La cursiva se utiliza para enfatizar una palabra o frase corta en el texto. No es tan evidente como la negrita, pero permite enfatizar lo que sea necesario.
No utilice la cursiva en el cuerpo del texto ni en los títulos. Y si se utilizan fuentes sans-serif en el texto, evite por completo la cursiva.
No utilice la cursiva en el cuerpo del texto ni en los títulos. Y si se utilizan fuentes sans-serif en el texto, evite por completo la cursiva.

La frase destaca por el tamaño de la letra y el espaciado, por lo que la cursiva no es realmente necesaria en este caso.

La cursiva está en el lugar correcto, añadiendo el énfasis adecuado.
16. Los bloques se desplazan respecto al centro y entre sí
Usted mismo puede detectar este molesto error si hace una pequeña pausa después de editar su página (cambiando el tamaño de la fuente, la alineación o el espaciado) y echa un nuevo vistazo al resultado.


En este ejemplo, el título se desplaza a la izquierda y el texto a la derecha.
Todos los elementos del texto están en armonía
Si te ha gustado este artículo, compártelo con tus amigos. Gracias ✌️
Véase también:
Libro de texto gratuito sobre cómo diseñar, configurar y ejecutar páginas de destino de alta conversión
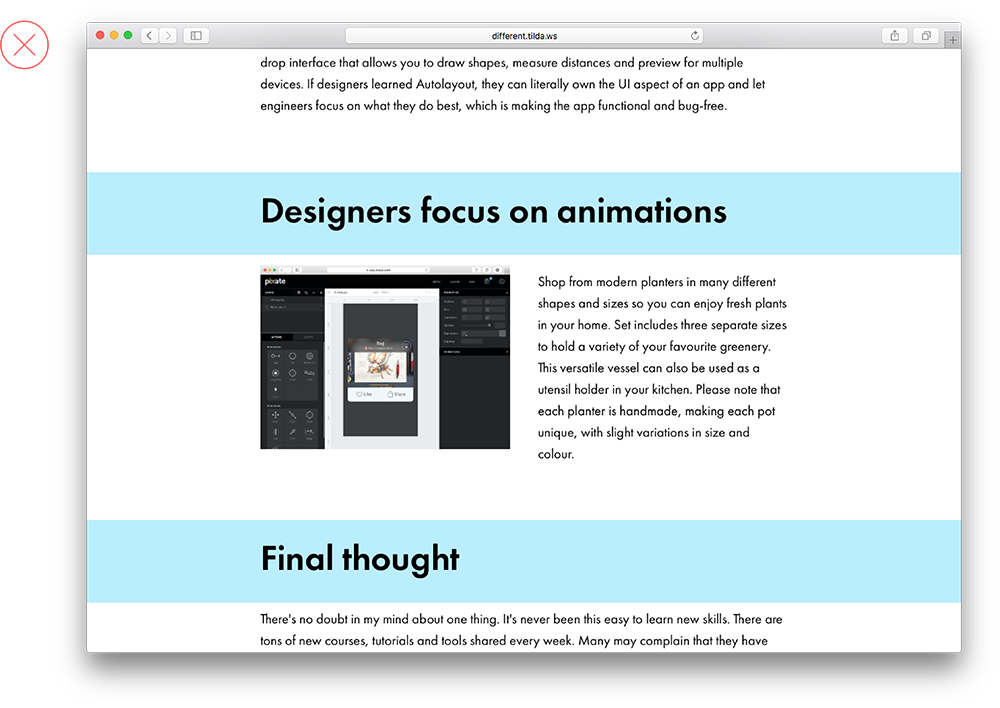
Guía práctica gratuita de animación web con ejemplos y técnicas,
y consejos para utilizarlos