Una guía completa para Zero Block

Cómo crear tu propio diseño con el editor de diseño web Zero Block
Zero Block es una herramienta para crear bloques de diseño único en Tilda. Puedes posicionar cada elemento, ajustar sus parámetros al tamaño de tu pantalla y diseñar un nuevo bloque para tu web.
Contenido:
¿Qué tiene de bueno Zero Block?
Controla cada elemento. Puedes controlar cada elemento del bloque, incluyendo el texto, la imagen, el botón o el fondo. Además, puedes decidir su posición, tamaño y resolución de pantalla en la que aparecerán.
Capas. Se trata de una práctica herramienta para crear profundidad con técnicas de superposición y opacidad. Cada elemento del sitio web puede colocarse en relación con la cuadrícula o los bordes de una pantalla.
Tipografía compleja. Los diseñadores tienen total libertad para crear soluciones tipográficas únicas.
Transparencia. Establezca un nivel de transparencia en cualquier elemento y efectos de sombra debajo de ellos. Ajuste la adaptabilidad. Cambie todos los parámetros, como la composición o el conjunto de elementos visibles, en función de la resolución de la pantalla.
Capas. Se trata de una práctica herramienta para crear profundidad con técnicas de superposición y opacidad. Cada elemento del sitio web puede colocarse en relación con la cuadrícula o los bordes de una pantalla.
Tipografía compleja. Los diseñadores tienen total libertad para crear soluciones tipográficas únicas.
Transparencia. Establezca un nivel de transparencia en cualquier elemento y efectos de sombra debajo de ellos. Ajuste la adaptabilidad. Cambie todos los parámetros, como la composición o el conjunto de elementos visibles, en función de la resolución de la pantalla.


Paneles. Añade paneles de colores, tarjetas de contenido o sube imágenes dentro de formas geométricas.
Vídeo. Añade vídeos de YouTube o Vimeo a tu web. En Zero Block puedes ajustar su tamaño y posición en la página.
Añadir HTML. Añade cualquier elemento a Zero Block insertando código HTML (utiliza tu propio código o widgets IFrame que te permiten insertar contenidos de terceros proveedores). Ajuste la posición de estos elementos en cada pantalla.
Tooltip. Utilice esta herramienta interactiva para añadir breves mensajes emergentes. Puede modificar los ajustes. Entre ellos se incluyen el color, la sombra, el tamaño, cargar un icono dentro de un círculo o una imagen sobre el texto.
Formulario de comentarios. Añade campos de entrada e integraciones de captura de datos. Defina el estilo del formulario y anímelo.
Animación de elementos de páginas web. Añada animación cuando aparezcan elementos web en una página: opacidad, aumento de escala, cuando los elementos aparezcan desde abajo, desde arriba, a la izquierda o a la derecha.
Animación paso a paso. Haz que tu página sea más dinámica y atractiva. Anime al hacer clic, al desplazarse, al pasar el ratón y cuando el elemento aparezca en pantalla.
Parallax scrolling. Utilice el desplazamiento de paralaje o cree el efecto de paralaje a partir del movimiento del ratón.
Elementos fijos al desplazarse. Especifique la distancia durante la cual el elemento debe permanecer fijo y su ubicación.
Vídeo. Añade vídeos de YouTube o Vimeo a tu web. En Zero Block puedes ajustar su tamaño y posición en la página.
Añadir HTML. Añade cualquier elemento a Zero Block insertando código HTML (utiliza tu propio código o widgets IFrame que te permiten insertar contenidos de terceros proveedores). Ajuste la posición de estos elementos en cada pantalla.
Tooltip. Utilice esta herramienta interactiva para añadir breves mensajes emergentes. Puede modificar los ajustes. Entre ellos se incluyen el color, la sombra, el tamaño, cargar un icono dentro de un círculo o una imagen sobre el texto.
Formulario de comentarios. Añade campos de entrada e integraciones de captura de datos. Defina el estilo del formulario y anímelo.
Animación de elementos de páginas web. Añada animación cuando aparezcan elementos web en una página: opacidad, aumento de escala, cuando los elementos aparezcan desde abajo, desde arriba, a la izquierda o a la derecha.
Animación paso a paso. Haz que tu página sea más dinámica y atractiva. Anime al hacer clic, al desplazarse, al pasar el ratón y cuando el elemento aparezca en pantalla.
Parallax scrolling. Utilice el desplazamiento de paralaje o cree el efecto de paralaje a partir del movimiento del ratón.
Elementos fijos al desplazarse. Especifique la distancia durante la cual el elemento debe permanecer fijo y su ubicación.
Cuándo elegir Zero Block
Zero Block es una práctica herramienta multifuncional. He aquí algunos escenarios en los que puede resultar útil.
1. Utilícelo cuando dibuje un diseño en un editor gráfico y desee transferirlo a una página
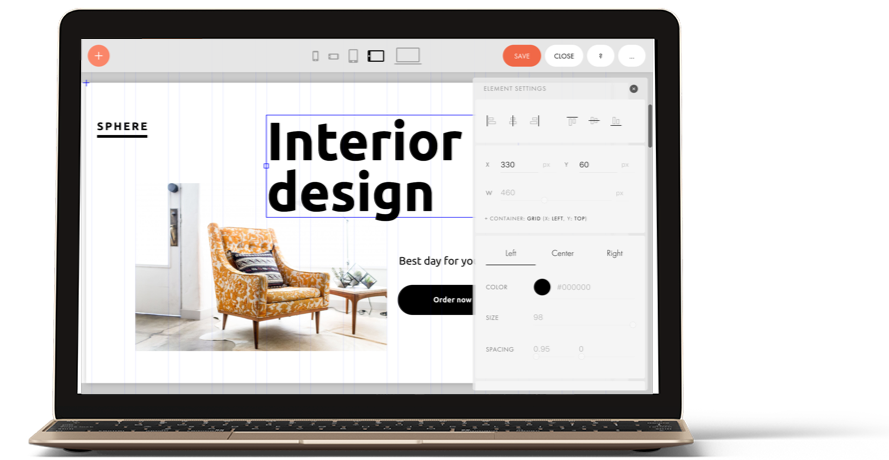
Si dibuja diseños en un editor gráfico antes de hacer nada, utilice Zero Block para transferirlo tal cual a su sitio web. Para ello, Zero Block ofrece una cuadrícula de 12 columnas y especificaciones personalizables para cada elemento. Entre ellas se incluyen las coordenadas, el tamaño, la posición en relación con la cuadrícula o la pantalla, los parámetros de opacidad y la sombra. Utilice estas herramientas para recrear su diseño en Zero Block.
La interfaz deZero Block es similar a la de un editor gráfico. Basta con añadir los elementos necesarios y darles las coordenadas apropiadas. Es fácil hacerlo en Zero Block, sobre todo si ya lo has hecho antes. Utiliza Zero Block para trasladar rápidamente tu idea de un editor gráfico a tu sitio web sin necesidad de escribir ningún código.
La interfaz deZero Block es similar a la de un editor gráfico. Basta con añadir los elementos necesarios y darles las coordenadas apropiadas. Es fácil hacerlo en Zero Block, sobre todo si ya lo has hecho antes. Utiliza Zero Block para trasladar rápidamente tu idea de un editor gráfico a tu sitio web sin necesidad de escribir ningún código.
2. Utilícelo cuando esté creando un sitio web y los bloques existentes no sean suficientes
Si está creando una página web o una página de aterrizaje y no encuentra el bloque adecuado en la biblioteca de Tilda, le resultará útil Zero Block . Aquí tienes algunos ejemplos concretos.
1. Diseño poco convencional
Los sitios web hechos en Tilda suelen crearse con bloques, de modo que los visitantes se desplazan por sus secciones. Se trata de una tendencia de unificación en el diseño web en la que el contenido va por delante del diseño.
Si quiere cambiar la forma en que los visitantes leen la información de su sitio web, Zero Block es una gran herramienta para ello.
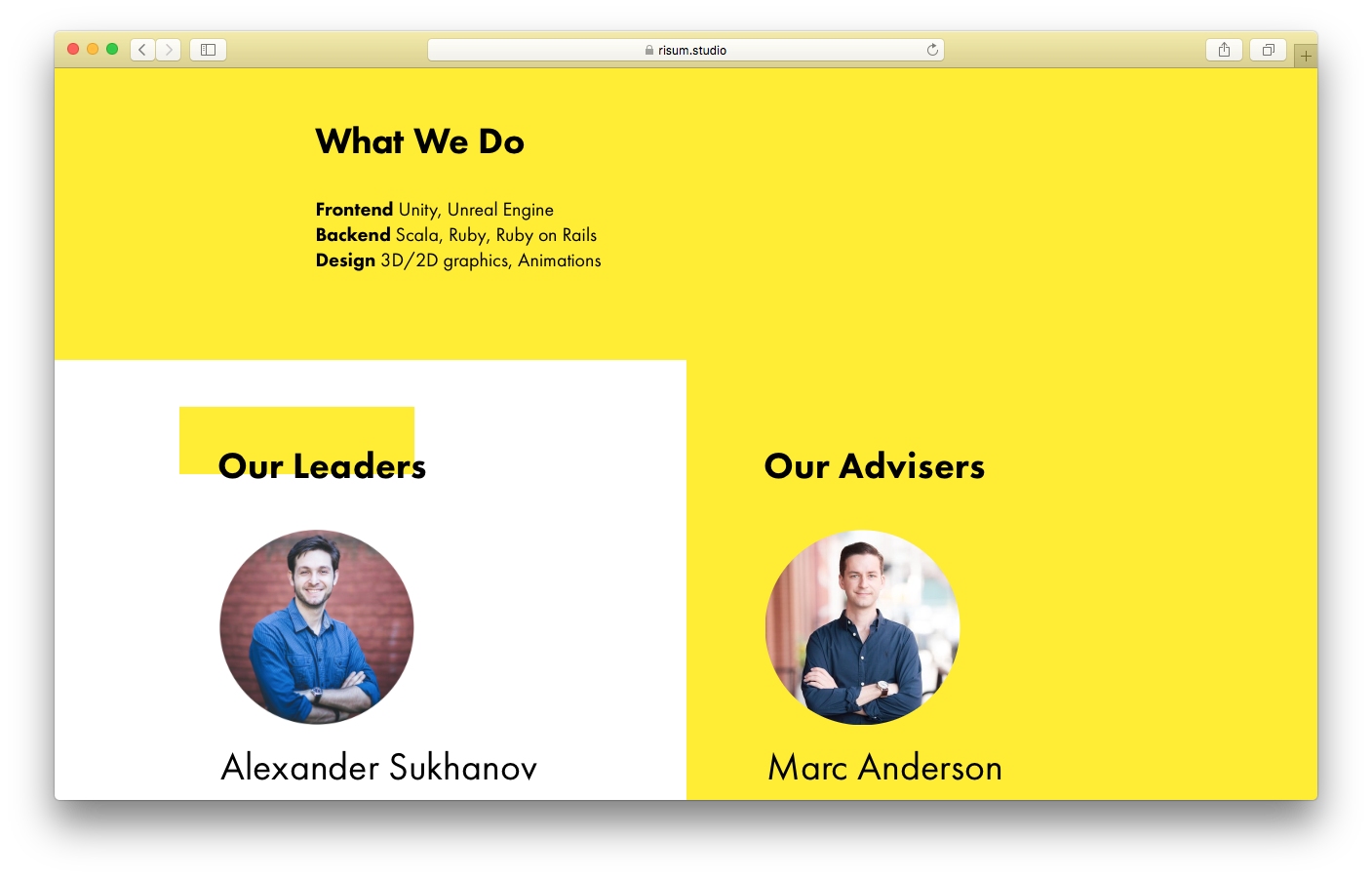
Si quiere cambiar la forma en que los visitantes leen la información de su sitio web, Zero Block es una gran herramienta para ello.

Risum Studio utiliza Zero Block para mostrar un equipo inusualmente

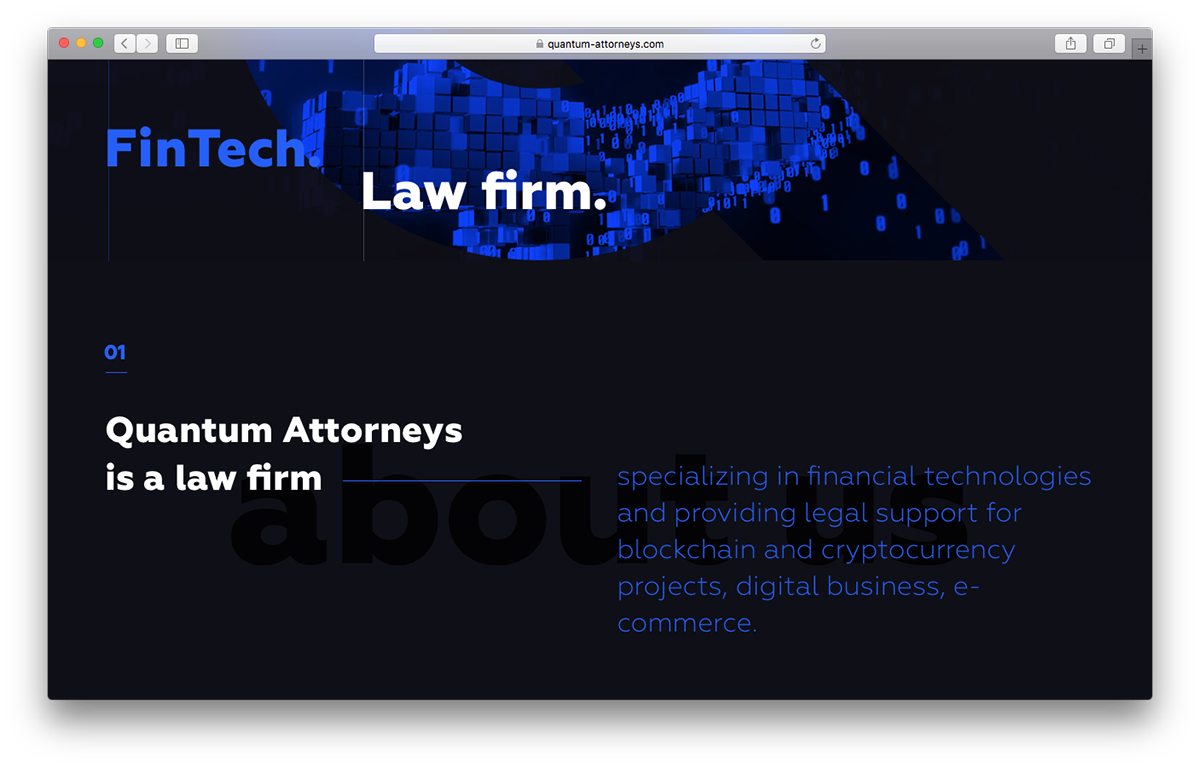
Quantum Attorneys. Página web del bufete de abogados
2. Formas complejas
Zero Block funciona muy bien para reunir elementos con bordes desiguales en una única composición haciendo que todas las distancias sean visualmente iguales.


Un conjunto de elementos en la página de aterrizaje de animación paso a paso de Tilda
Zero Block le permite crear un diseño a partir de caracteres y tipografía, regulando la distancia entre estos elementos (similar a la creación de un cartel).

3. Capas
Zero Block funciona bien con capas, incluyendo imágenes superpuestas, textos sobre un panel y botones encima de imágenes. Crea efectos adicionales jugando con su colocación.
Para simplificar las cosas cuando se trata de varios elementos, utiliza Capas. Esta magnífica herramienta te permite gestionar cada elemento: cambiar su posición, ocultarlo o bloquearlo.
Para abrir Capas, utiliza estos atajos de teclado: ⌘+ L o Ctrl + L (para Mac) o Ctrl + L
(para Windows).
Para abrir Capas, utiliza estos atajos de teclado: ⌘+ L o Ctrl + L (para Mac) o Ctrl + L
(para Windows).

4. Múltiples elementos reunidos
Zero Block permite a los usuarios crear composiciones complejas a partir de múltiples elementos como textos, imágenes, líneas, paneles y botones.


El diseñador de la página de inicio de Tilda Icons utilizó Zero Block para añadir números de gran tamaño, un pie de foto, una descripción, un gran número de iconos y un borde irregular a la portada de un sitio web.
UNIT.City ha utilizado Zero Block para combinar unas cuantas columnas de texto de forma novedosa
Esta nueva página de aterrizaje de fuentes creada en Tilda consta de bloques con múltiples elementos.
5. Efecto Hover
El efecto hover cambia la apariencia de un elemento cuando el usuario apunta con el ratón sobre él. Puede utilizarlo como elemento de diseño adicional o como elemento funcional de un artículo o infografía.

Los "hovers" se utilizan para ilustrar mejor los "huesos" de una lectura larga. Al hacer clic en cada uno de ellos, el lector es conducido a la sección correspondiente del artículo.
3. Cómo convertir un bloque Tilda existente en Zero Block
Perfecto en situaciones en las que es imposible realizar cambios en un bloque normal con sólo modificar la configuración.
Si ha seleccionado un bloque Tilda general y desea realizar algunos cambios en él, sólo tiene que utilizar la opción Convertir a Zero Block . Esto le permitirá editarlo como si fuera un bloque . Esta opción está disponible para la mayoría de los bloques Tilda. Esto te permitirá editarlo como si fuera un Zero Block. Esta opción está disponible para la mayoría de los bloques Tilda.
Vamos a dividir este proceso en pasos. Por ejemplo, cambiemos el bloque de planos colocando iconos fuera de los paneles de información.
Si ha seleccionado un bloque Tilda general y desea realizar algunos cambios en él, sólo tiene que utilizar la opción Convertir a Zero Block . Esto le permitirá editarlo como si fuera un bloque . Esta opción está disponible para la mayoría de los bloques Tilda. Esto te permitirá editarlo como si fuera un Zero Block. Esta opción está disponible para la mayoría de los bloques Tilda.
Vamos a dividir este proceso en pasos. Por ejemplo, cambiemos el bloque de planos colocando iconos fuera de los paneles de información.
1
Añada el bloque deseado a la página web.

2
En el panel de configuración del bloque, haga clic en "Convertir a Zero Block".

3
Haga clic en "Editor de bloques".

4
Realiza los cambios. En este caso queremos cortar el panel hasta la mitad de los iconos. Por eso usamos Zero Block.

5
Ahora la distancia entre la cabecera y los planes de precios es visualmente mayor. Resalte todas las tarjetas de tarifas y acérquelas a la cabecera. También te permite reducir la altura de todo el bloque para que el espacio inferior se mantenga constante.

6
Añada su contenido: iconos y textos.


8
Después de hacer cambios en la pantalla más grande, la posición de los elementos en todas las demás pantallas permanecerá fija. Sólo cambiará el contenido que hayas añadido. De esta forma puedes manipular cada elemento de la página web y crear diseños diferentes en todas las pantallas.
Ajusta la visualización para las otras pantallas desde la más grande a la más pequeña. Comprueba siempre la visualización en todas las pantallas si cambias el texto.
Ajusta la visualización para las otras pantallas desde la más grande a la más pequeña. Comprueba siempre la visualización en todas las pantallas si cambias el texto.
Ejemplo de otro bloque convertido a Zero Block:

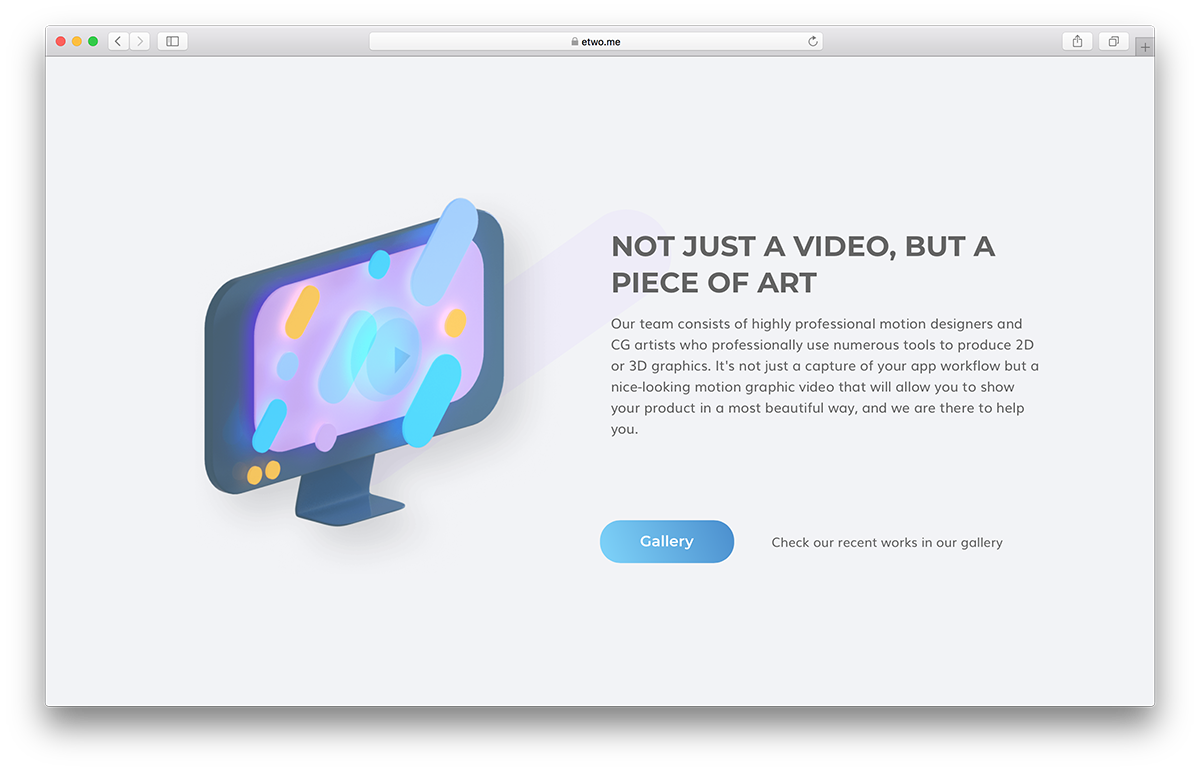
Estudio de producción de vídeo E2 PRO. Este bloque se convirtió a Zero Block, con una forma añadida al fondo. Además, se cambió el color del botón y se añadió un pequeño texto cerca del botón.
Cuándo debe evitar su uso Zero Block
1. Cuando basta con un bloque prediseñado normal
Los bloques estándar de Tilda tienen muchos ajustes. Añade el bloque más apropiado de la biblioteca. Abre el panel Configuración y comprueba si puedes ajustar la plantilla para adaptarla a tu objetivo. Es posible que no necesites Zero Block en absoluto.
Los siguientes ejemplos son diseños basados en los bloques estándar de Tilda.
Los siguientes ejemplos son diseños basados en los bloques estándar de Tilda.

Radario. Los diseños completos sustituyen a las imágenes. Cree diseños similares en Zero Block o añádalos a un bloque normal como imagen.
2. Si desea crear sangrías flexibles
Si antes tenía que convertir un bloque normal a Zero Block , ya no tendrá que hacerlo. Tilda ofrece ahora la posibilidad de definir las sangrías por separado para ordenadores y dispositivos móviles.

3. Si necesita cambiar el espaciado en los bloques regulares de Tilda cuando Zero Block se hace fuera de la red
En Tilda, los bloques regulares se organizan en una cuadrícula de 12 columnas. Puedes definir las sangrías de cada cabecera como iguales a cualquier número de columnas. Si has diseñado tu bloque en Zero Block sin tener en cuenta la cuadrícula, no podrás establecer las mismas sangrías para los bloques regulares (tendrás que convertirlos a Zero Block).
Por ejemplo, supongamos que estás alternando bloques regulares y cero en el diseño de tu sitio web. Aunque puedes colocar elementos donde quieras en Zero Block, no será posible repetirlo en un bloque normal. Así que es bueno tener en cuenta que nuestros bloques regulares sólo pueden colocarse en la cuadrícula.
Recomendamos utilizar una cuadrícula al diseñar tu sitio web en Zero Block. Posiciona los elementos principales en relación a la rejilla. Ahora tu diseño puede combinarse fácilmente con el resto de bloques Tilda.
Por ejemplo, supongamos que estás alternando bloques regulares y cero en el diseño de tu sitio web. Aunque puedes colocar elementos donde quieras en Zero Block, no será posible repetirlo en un bloque normal. Así que es bueno tener en cuenta que nuestros bloques regulares sólo pueden colocarse en la cuadrícula.
Recomendamos utilizar una cuadrícula al diseñar tu sitio web en Zero Block. Posiciona los elementos principales en relación a la rejilla. Ahora tu diseño puede combinarse fácilmente con el resto de bloques Tilda.
Cómo utilizarlo Zero Block
Veamos las funciones básicas de Zero Block. Infórmate sobre las funciones avanzadas de Zero Block en nuestra completa guía para diseñar tus propios bloques.
Elementos
En Zero Block puede añadir elementos más complejos que textos, imágenes, paneles y botones.
Vídeo
Puedes añadir o editar vídeos de YouTube y Vimeo. Cambia el tamaño y la relación de aspecto del vídeo. También, su opacidad, crear sombras y aplicar animación.
En los ajustes de vídeo, puedes establecer la reproducción automática, activar y desactivar la reproducción en bucle. Además, puedes establecer la hora de inicio y fin de cada vídeo y subir tu propia carátula.
En los ajustes de vídeo, puedes establecer la reproducción automática, activar y desactivar la reproducción en bucle. Además, puedes establecer la hora de inicio y fin de cada vídeo y subir tu propia carátula.

Vídeo en Zero Block
HTML
Añade cualquier elemento con la ayuda del HTML. Puede ser tu propio código o puedes incrustar el iFrame de un widget de terceros. Por ejemplo, puede tratarse de elementos interactivos, grabaciones en línea, reproductores de música, calendarios, calculadoras o publicaciones en redes sociales. Puedes ajustar la posición de estos elementos en cada pantalla.

Información sobre herramientas
Tooltip es un pequeño aviso interactivo que aparece cuando el cursor del ratón se sitúa sobre un elemento de una página web. Puede ser útil si está describiendo un tema complejo y desea describir sus partes en una foto. Por ejemplo, si está vendiendo casas en una urbanización, puede dibujar un mapa y marcar cada edificio en este mapa.
El tooltip tiene muchos ajustes útiles: cambiar el color, la sombra y el tamaño. Sube un icono que aparecerá dentro de un círculo o un texto que aparecerá al pasar el ratón por encima.
Cuando hayas terminado de colocar los elementos/tooltips en la página, no olvides comprobar la posición de cada tooltip en pantallas de todas las resoluciones. De lo contrario, la sugerencia correrá el riesgo de quedar cortada por arriba, por abajo o por los bordes del bloque.
El tooltip tiene muchos ajustes útiles: cambiar el color, la sombra y el tamaño. Sube un icono que aparecerá dentro de un círculo o un texto que aparecerá al pasar el ratón por encima.
Cuando hayas terminado de colocar los elementos/tooltips en la página, no olvides comprobar la posición de cada tooltip en pantallas de todas las resoluciones. De lo contrario, la sugerencia correrá el riesgo de quedar cortada por arriba, por abajo o por los bordes del bloque.

Utilizar un tooltip para describir los detalles del producto. Foto: SPERA.de
Formulario de contacto
Añada un formulario de comentarios horizontal o vertical a Zero Block. A continuación, cambie todos los ajustes, como añadir campos de entrada o integraciones de captura de datos, mensajes de éxito o error, estilos de formulario o animaciones.

Un formulario diseñado en Zero Block en Tilda Blog
Ubicación de los elementos
A cada elemento se le pueden asignar las coordenadas relativas a los cuatro lados de una pantalla o una cuadrícula. Cambia la opacidad y la sombra; puedes girar el elemento o darle un enlace con un clic.

Tamaño de los elementos
A cada elemento se le puede asignar un tamaño en píxeles o un porcentaje del tamaño de la pantalla. Por ejemplo, si desea crear un elemento que ocupe la mitad de la pantalla independientemente de su tamaño. En este caso, configure su anchura y altura en %, no en píxeles.
Efectos
Descubra muchas sorpresas inesperadas con Zero Block. He aquí una lista de efectos que podría utilizar en su sitio web.
Efectos Hover
Utiliza un botón para efectos hover en Zero Block. Puedes hacerlo del tamaño que quieras e incluso redondo ajustando la configuración. ¿Quieres que sea visible sólo cuando está flotando? Hazlo transparente. Y ya que estás, elige un 30% de opacidad y cualquier color para el botón hover.

Coloque el botón sobre los elementos que desee que queden cubiertos por el efecto hover. Pueden ser imágenes o texto. Si es necesario, convierta el botón en un enlace.

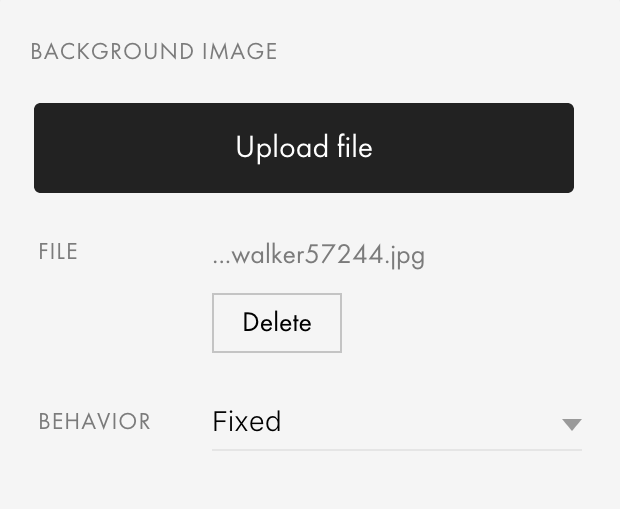
Corrección de la imagen de fondo al desplazarse
Para fijar un elemento mientras se desplaza, cambie la configuración de la imagen a Comportamiento - Fijo. Esta función está disponible para imágenes de fondo dentro de una forma. Si aplica esto a la imagen dentro de un panel, el tamaño de la imagen se extenderá a pantalla completa. Sin embargo, sólo será visible dentro de la forma. Si utiliza varias de estas formas en el bloque, la imagen dentro de ellas será la continuación de la misma imagen.
Puede combinar imágenes fijas e imágenes estáticas para crear efectos adicionales y combinaciones inusuales.
Puede combinar imágenes fijas e imágenes estáticas para crear efectos adicionales y combinaciones inusuales.
Desplazamiento largo
Para crear un desplazamiento largo, establezca la altura del contenedor Ventana como un porcentaje de la altura de la pantalla. Por ejemplo, si desea que el contenedor tenga el doble de la altura de la pantalla, establezca el valor en 200 y el comportamiento de la imagen de fondo en "fijo".
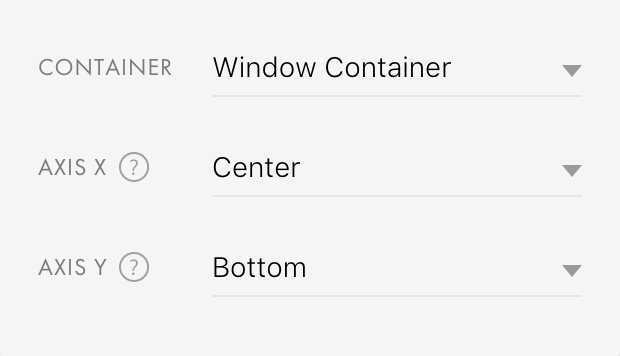
Si desea que el texto y otros elementos aparezcan en la parte inferior de la página, establezca Contenedor de ventana y Eje Y - Inferior para cada elemento Contenedor. Ahora, los elementos están orientados hacia el borde inferior de la imagen. Eleve cada uno de ellos tanto como desee para que queden por encima de este límite.
Si desea que el texto y otros elementos aparezcan en la parte inferior de la página, establezca Contenedor de ventana y Eje Y - Inferior para cada elemento Contenedor. Ahora, los elementos están orientados hacia el borde inferior de la imagen. Eleve cada uno de ellos tanto como desee para que queden por encima de este límite.
Para crear un desplazamiento largo, establezca la altura del contenedor de la ventana como un porcentaje de la altura de la pantalla. Por ejemplo, si quieres que el contenedor tenga el doble de la altura de la pantalla, establece el valor en 200.
Establezca el comportamiento de la imagen de fondo en "fijo".
Si desea que el texto y otros elementos aparezcan en la parte inferior de la página, establezca Contenedor de ventana y Eje Y - Inferior para cada elemento Contenedor. Ahora, los elementos están orientados hacia el borde inferior de la imagen. Eleve cada uno de ellos tanto como desee para que queden por encima de este límite.



Visualización de elementos exteriores Zero Block
Si desea que algunos elementos se muestren fuera de Zero Block y superpuestos sobre bloques adyacentes, elija la opción Desbordamiento. Encuéntrela en el panel Configuración en Zero Block.

Cuándo utilizar esta opción:
1
Cuando quieras superponer un elemento sobre un bloque normal. Esto te ahorrará tiempo: no tendrás que convertirlo en un Zero Block ni ajustar su adaptabilidad.
Para superponer un elemento sobre un bloque adyacente, crea un estrecho Zero Block junto a él. Coloca el elemento de modo que sobrepase el área blanca y activa Desbordamiento. Recuerda comprobar cómo aparece el elemento en móviles.
Para superponer un elemento sobre un bloque adyacente, crea un estrecho Zero Block junto a él. Coloca el elemento de modo que sobrepase el área blanca y activa Desbordamiento. Recuerda comprobar cómo aparece el elemento en móviles.

2
Cuando desee fijar un elemento fuera de un Zero Block. Puede ser especialmente útil cuando se trata de animación paso a paso.
Configurar la adaptabilidad
Zero Block pueden adaptarse a los cinco tipos de pantalla más comunes. Tu bloque siempre se verá bien en cualquier dispositivo.
Recuerda comprobar cómo se ve tu Zero Block en todas las pantallas. Sólo tienes que hacer clic en el icono que representa el dispositivo que necesitas en Zero Block.
Recuerda comprobar cómo se ve tu Zero Block en todas las pantallas. Sólo tienes que hacer clic en el icono que representa el dispositivo que necesitas en Zero Block.

Cada elemento de cada pantalla es personalizable en Zero Block. Por lo tanto, si estás cambiando la composición o el contenido en una de las pantallas, un bloque en menor resolución podría verse diferente debido a la diferencia en la longitud de la línea o el tamaño de los elementos.
Creando un Zero Block desde cero, configura la adaptabilidad para cada dispositivo individualmente. Es importante tener esto en cuenta antes de publicar su sitio web.
Si está diseñando todo su sitio web en Zero Block, es más conveniente dividirlo en bloques separados. Esto te permitirá desactivar bloques para pantallas de baja resolución o desactivarlos temporalmente para todo el sitio web.
Si utilizas muchos detalles en una pantalla grande, simplifica tu diseño para pantallas con menor resolución para que sea más agradable a la vista.
Creando un Zero Block desde cero, configura la adaptabilidad para cada dispositivo individualmente. Es importante tener esto en cuenta antes de publicar su sitio web.
Si está diseñando todo su sitio web en Zero Block, es más conveniente dividirlo en bloques separados. Esto te permitirá desactivar bloques para pantallas de baja resolución o desactivarlos temporalmente para todo el sitio web.
Si utilizas muchos detalles en una pantalla grande, simplifica tu diseño para pantallas con menor resolución para que sea más agradable a la vista.
He aquí un ejemplo de composición visual individual en cada pantalla:
Animación en Zero Block
Los tipos de animación que pueden utilizarse en Zero Block incluyen el efecto de revelado en scroll, la animación paso a paso, así como el parallax y la fijación de elementos en scroll.
Animar elementos a medida que aparecen
Puede animar cada elemento tal y como aparece en Zero Block. Existen seis tipos de animaciones:
Fade In - cuando los elementos aparecen a través de la opacidad.

Fade In Up - cuando los elementos aparecen desde el fondo de la página a través de la opacidad.
Fade In Down - cuando los elementos aparecen desde la parte superior de la página a través de la opacidad.
Fundido a la izquierda - cuando los elementos aparecen a través de la opacidad de la derecha.
Fundido a la derecha - cuando los elementos aparecen a través de la opacidad de la izquierda.
Acercar : cuando los elementos aparecen al acercar o alejar la imagen.





Cada tipo de animación tiene sus propios parámetros. Veamos lo que significan.
Duración es la duración de la animación en segundos. Cuanto mayor sea el valor, más lenta será la animación.
Duración es la duración de la animación en segundos. Cuanto mayor sea el valor, más lenta será la animación.

La distancia es el espacio entre la posición inicial de un elemento animado y su posición final. Se especifica sólo para las animaciones en las que los objetos aparecen por los lados.

La escala es el tamaño de un elemento al comienzo de la animación como porcentaje del tamaño original. Este parámetro se establece cuando se produce un aumento o una reducción de escala. Si el valor es mayor que 100, el elemento es más grande desde el principio y se escala hasta su tamaño original. Si el valor es menor que 100, el elemento se escala hasta su escala original.

Retardo es el retardo de la reproducción de la animación, en segundos. Si el valor es 0, la animación se iniciará en cuanto aparezca el bloque en la página.
¿Cuándo utilizarlo? Puede ser útil si otro objeto se solapa con un elemento significativo o lo tacha. Si hay varios objetos animados en una página, asigne diferentes funciones de retardo a cada elemento. Esto le permite dirigir el ojo del espectador, llevándolo de un elemento al siguiente.
¿Cuándo utilizarlo? Puede ser útil si otro objeto se solapa con un elemento significativo o lo tacha. Si hay varios objetos animados en una página, asigne diferentes funciones de retardo a cada elemento. Esto le permite dirigir el ojo del espectador, llevándolo de un elemento al siguiente.

Trigger Offset es la distancia, medida en píxeles desde el borde inferior de la pantalla, a la que aparecen los elementos en la página. Por defecto, la animación comienza en cuanto el elemento entra en la página. Si desea retrasar la animación hasta que el elemento sea visible para el espectador (y no en la parte inferior de la página), establezca la distancia desde el borde inferior a la que comenzará la animación. Si el objeto se encuentra inicialmente a una distancia inferior al valor de este parámetro, no será visible hasta que el usuario se desplace hacia abajo.
Una vez que hayas configurado los parámetros necesarios, comprueba la animación sin salir del editor. Activa el elemento que has animado, haz clic en "Reproducir elemento" para un solo elemento y en "Reproducir todos" si has animado varios elementos y quieres ver cómo funcionan juntos.

Elementos animados tal y como aparecen en la portada de la recapitulación de fin de año 2019 de Tilda
Animación paso a paso
Si desea ver elementos interactivos en su página con los que los usuarios quieran interactuar, resalte el elemento que desea animar. Después, ve a Animación paso a paso en la configuración del elemento.

La animación se lanza cuando un usuario realiza una acción en la página. Zero Block tiene cuatro eventos de este tipo:
- En rollo
- En pantalla
- Al pasar el ratón
- Sobre Slick

La animación se lanza cuando un usuario realiza una acción en la página. Zero Block tiene cuatro eventos de este tipo:
- En rollo
- En pantalla
- Al pasar el ratón
- Al hacer clic

Animación en desplazamiento
Los elementos aparecen y se mueven cuando el usuario se desplaza hacia arriba o hacia abajo por una página.



* Para ver el ejemplo de animación paso a paso, abra este artículo en una pantalla de 1200px o más.
Ejemplos de animación en scroll:
Siéntase libre de utilizar estos ejemplos de animación en sus proyectos personales.
Siéntase libre de utilizar estos ejemplos de animación en sus proyectos personales.

Animación cuando el elemento aparece en pantalla
Este tipo de animación se activa cuando aparece un elemento en pantalla.




* Para ver el ejemplo de animación paso a paso, abra este artículo en una pantalla de 1200px o más.
Elementoenpantalla - la animación se activa cuando un elemento cruza la parte inferior del navegador y aparece en la página web.
Bloque en pantalla - la animación se activa cuando un zero block que contiene el elemento cruza la parte inferior del navegador y aparece en la página web.
Bloque en pantalla - la animación se activa cuando un zero block que contiene el elemento cruza la parte inferior del navegador y aparece en la página web.
Ejemplos:

Animación al pasar el ratón por encima
La animación se iniciará cuando el cursor se sitúe sobre un elemento.











Sitúe el cursor sobre los elementos










* Para ver el ejemplo de animación paso a paso, abra este artículo en una pantalla de 1200px o más.
Ejemplo de animación que se reproduce cuando el elemento aparece en pantalla
Animación al hacer clic
La animación se iniciará cuando un usuario haga clic en el elemento.



Haga clic en este elemento


* Para ver el ejemplo de animación paso a paso, abra este artículo en una pantalla de 1200px o más.
Cada tipo de animación tiene estos ajustes adicionales:
Disparador de Inicio es un evento que dispara la animación. Elija entre Ventana superior, Ventana central y Ventana inferior.
El activador Ventana inferior está configurado por defecto; la animación comenzará en cuanto cruce la parte inferior del navegador.
Desplazamiento del activador es la distancia en píxeles desde el activador seleccionado que inicia la animación.
Bucle de animación es un parámetro que controla que la animación se repita a perpetuidad.
Puede probar la animación con la ayuda de los botones "Reproducir elemento" / "Reproducir todo". Esta opción está disponible para todos los tipos de animación excepto para la animación en scroll.
Para su comodidad, puede utilizar dos pestañas del navegador: una para editar en Zero Block, y la otra para abrir la vista previa de la página. Así podrá comprobar su resultado sin salir de Zero Block. Asegúrate de guardar todos los cambios y actualizar la página de vista previa antes de probar tu página web.
Disparador de Inicio es un evento que dispara la animación. Elija entre Ventana superior, Ventana central y Ventana inferior.
El activador Ventana inferior está configurado por defecto; la animación comenzará en cuanto cruce la parte inferior del navegador.
Desplazamiento del activador es la distancia en píxeles desde el activador seleccionado que inicia la animación.
Bucle de animación es un parámetro que controla que la animación se repita a perpetuidad.
Puede probar la animación con la ayuda de los botones "Reproducir elemento" / "Reproducir todo". Esta opción está disponible para todos los tipos de animación excepto para la animación en scroll.
Para su comodidad, puede utilizar dos pestañas del navegador: una para editar en Zero Block, y la otra para abrir la vista previa de la página. Así podrá comprobar su resultado sin salir de Zero Block. Asegúrate de guardar todos los cambios y actualizar la página de vista previa antes de probar tu página web.
Pasos
Cuando elija la animación paso a paso, podrá añadir pasos y personalizar las propiedades de cada paso. Esto provocará cambios en los parámetros de cada elemento seleccionado en tu página web. Crea una trayectoria y movimientos de tus elementos en la página basados en un número de pasos.
Cada paso tiene una duración determinada, es decir, el tiempo que se reproduce cada paso.
Cuanto menor sea la duración de este paso, más rápido cambiarán los parámetros del elemento.
En la animación on-scroll, la longitud de cada paso se mide en píxeles. En todos los demás tipos de animación, cada paso se mide en segundos.
Cuanto menor sea la duración de este paso, más rápido cambiarán los parámetros del elemento.
En la animación on-scroll, la longitud de cada paso se mide en píxeles. En todos los demás tipos de animación, cada paso se mide en segundos.

Cada paso tiene una duración determinada, es decir, el tiempo que se reproduce cada paso.
Cuanto menor sea la duración de este paso, más rápido cambiarán los parámetros del elemento.
En la animación on-scroll, la longitud de cada paso se mide en píxeles. En todos los demás tipos de animación, cada paso se mide en segundos.
Cuanto menor sea la duración de este paso, más rápido cambiarán los parámetros del elemento.
En la animación on-scroll, la longitud de cada paso se mide en píxeles. En todos los demás tipos de animación, cada paso se mide en segundos.

Para cambiar el estado inicial de un elemento -si quieres que sea invisible al principio, puedes establecer la opacidad a 0 y la duración a 0 segundos o 0 píxeles (para animación en scroll).
Propiedades
Con la ayuda de la configuración de pasos, puede cambiar las propiedades del elemento que está animando.
Puede establecer su posición (Mover), tamaño (Escala), transparencia (Opacidad) y ángulo de rotación (Escala).
Puede establecer su posición (Mover), tamaño (Escala), transparencia (Opacidad) y ángulo de rotación (Escala).

También puede fijar el elemento en un lugar concreto de la página durante un paso determinado (Fijar). Con este ajuste, el elemento se fijará mientras el usuario se desplaza hacia arriba o hacia abajo por la página.
Al igual que con la animación cuando un elemento aparece en pantalla, puede establecer un Retraso para el inicio de un paso.
Al igual que con la animación cuando un elemento aparece en pantalla, puede establecer un Retraso para el inicio de un paso.

También puede fijar el elemento en un lugar concreto de la página durante un paso determinado (Fijar). Con este ajuste, el elemento se fijará mientras el usuario se desplaza hacia arriba o hacia abajo por la página.
Al igual que con la animación cuando un elemento aparece en pantalla, puede establecer un Retraso para el inicio de un paso.
Al igual que con la animación cuando un elemento aparece en pantalla, puede establecer un Retraso para el inicio de un paso.
Parallax
Parallax scrolling. Cuando apliques esta animación a un elemento, la velocidad a la que se mueva diferirá de la velocidad de movimiento de los demás elementos cuando estés desplazando una página. Puedes establecer la velocidad de su movimiento en el panel Configuración: a una velocidad lenta de 0 a 100 el elemento se moverá más despacio que el scroll, a una velocidad alta de 100 a 200 se moverá mucho más rápido.

Parallax al mover el puntero del ratón. Un elemento con este tipo de animación se mueve en la dirección opuesta relativa al movimiento del puntero. Puedes establecer el área de su movimiento vertical u horizontal en los Ajustes.

Fijar elementos al desplazarse
Este tipo de animación permite fijar los elementos durante el desplazamiento. En los Ajustes, puede especificar la distancia en la que los elementos permanecen fijos en una posición determinada (siempre dentro del bloque). Tras desplazarse hasta la distancia especificada, el elemento dejará de estar fijo y el desplazamiento podrá continuar dentro de la página.
En los Ajustes puede establecer los activadores de desplazamiento: superior, inferior o centro de la ventana. Trigger Offset le permite controlar el margen entre el borde de la ventana y el elemento. También es útil cuando se desea fijar varios elementos al mismo tiempo a cierta distancia unos de otros.
En los Ajustes puede establecer los activadores de desplazamiento: superior, inferior o centro de la ventana. Trigger Offset le permite controlar el margen entre el borde de la ventana y el elemento. También es útil cuando se desea fijar varios elementos al mismo tiempo a cierta distancia unos de otros.

Fijación de elementos al desplazarse
Los errores más comunes al utilizar Zero Block
1. No prestar atención a su adaptabilidad
Si está creando un bloque desde cero, merece la pena diseñar primero toda la página para ver cómo se compara este bloque con los demás. Una vez hecho esto, no olvide configurar sus opciones de adaptabilidad. Si traduces un texto en Zero Block y simplemente lo cambias, comprueba cómo se ve en cada versión de pantalla, aunque todo se vea bien en la primera. Debido a los diferentes tamaños de letra y a la longitud de la línea, el texto puede tener un aspecto diferente en otras pantallas.
2. Posicionamiento diferente de los elementos que deben estar juntos
Si desea que dos elementos permanezcan en la misma posición uno respecto al otro, establezca el posicionamiento de los elementos como Contenedor de rejilla o Contenedor de ventana.

El encabezamiento se posiciona en relación con el borde de una pantalla (contenedor de ventana). La distancia a la izquierda permanecerá fija para cualquier tamaño, independientemente del tamaño de la ventana del navegador. El subtítulo se posiciona en relación a la rejilla (Grid Container). Esta es la razón por la que dos elementos de texto se posicionan de forma diferente uno respecto al otro.
3. El contenedor con texto se sale de los límites de la cuadrícula
Si coloca el texto en relación con la rejilla y desea que permanezca siempre dentro de la pantalla, asegúrese de que su contenido no sobrepasa el área de la rejilla. Crear un diseño ordenado es un buen hábito; así evitará sorpresas desagradables cuando se publique el bloque.
Utilice Zero Block para crear sitios web impresionantes y soluciones tipográficas innovadoras. Se convertirá en una herramienta útil para sus diseños. Añada personalidad a su sitio web con efectos especiales, tipografía y un diseño fuera de lo común. ¡Ahora todo está en tus manos!
Texto, diseño, ilustración y maquetación: Masha Belaya
Edición: Varya Gurova, Julia Zass, Svetlana Graudt
Edición: Varya Gurova, Julia Zass, Svetlana Graudt
Si le ha gustado este artículo, compártalo con sus amigos. Gracias ✌️
Véase también:
Libro de texto gratuito sobre cómo diseñar, configurar y ejecutar páginas de destino de alta conversión
Guía práctica gratuita de animación web con ejemplos y técnicas,
y consejos para utilizarlos