Nuestros clientes están cambiando el mundo, creando proyectos inspiradores y, por supuesto, sitios web en Tilda. Esta es la historia de una diseñadora freelance Simon Wijers que crea sitios web para clientes y viaja por el mundo.
HISTORIAS DE ÉXITO DE TILDA
Simon Wijers
Tilda

Cuando quedó claro que la situación con la pandemia había llegado para quedarse, el diseñador web holandés Simon Wijers decidió viajar y ver mundo. Así que dejó los Países Bajos y aterrizó en el soleado México. Desde hace más de 7 meses, Simon viaja por México y crea sitios web para sus clientes holandeses e internacionales en Tilda.
Diseño web
Industria
México
Ubicación actual
- Hola Simon, ¿puedes presentarte brevemente?
- Claro, me llamo Simon y soy diseñador web freelance. Llevo 13 años diseñando. Hago páginas web y también hago branding, plantillas para redes sociales y optimización SEO. Además del diseño, me gusta la fotografía y los vídeos.
Vengo de los Países Bajos, pero mi novia y yo estamos ahora en México; decidimos viajar y ver mundo. Ya llevamos siete meses de viaje. Aqui en Mexico, disfruto de mis hobbies y trabajo para mis clientes- y eso es perfecto para mi.
Vengo de los Países Bajos, pero mi novia y yo estamos ahora en México; decidimos viajar y ver mundo. Ya llevamos siete meses de viaje. Aqui en Mexico, disfruto de mis hobbies y trabajo para mis clientes- y eso es perfecto para mi.
- Su trabajo consiste en crear sitios web para clientes. Cómo elegiste la plataforma para crear sitios web?
- Antes de descubrir Tilda, utilicé otro creador de sitios web, pero me quedé atascado con lo mucho que podía hacer con él. Había limitaciones y límites, por ejemplo, no puedes añadir animaciones a menos que entres tú mismo en el código. Además, las opciones de diseño eran limitadas.
Así que estuve mirando todos los demás creadores de sitios web, probé varios pero no me gustó ninguno. Y justo cuando estaba a punto de rendirme y volver a la plataforma anterior, vi un vídeo en YouTube y en la sección de comentarios había una persona que decía: "¡Deberías usar Tilda!".
Así que estuve mirando todos los demás creadores de sitios web, probé varios pero no me gustó ninguno. Y justo cuando estaba a punto de rendirme y volver a la plataforma anterior, vi un vídeo en YouTube y en la sección de comentarios había una persona que decía: "¡Deberías usar Tilda!".

Así que lo probé inmediatamente. Y en dos horas me convenció. Tilda era mucho más fácil que otros creadores de sitios web. Y se puede hacer casi cualquier cosa con Zero BlockMe encanta. Puedo añadir a Tilda todo lo que quiera, incluyendo archivos SVG (vectores), lo cual es genial. Además, la animación y la capacidad de respuesta son impresionantes. Y ahora con las nuevas funciones para crear degradados y fondos borrosos, es mucho más fácil, nunca tienes que entrar en el código. ¡Y eso es lo que realmente me encanta!
- ¿Cómo organiza el trabajo con sus clientes? Puede describir el proceso desde que recibe el encargo hasta que finaliza el proyecto?
- Suelo empezar creando una cuenta Tilda para un cliente. Para los proyectos de los clientes, suelo hacer un 80% de Bloques Cero y un 20% de Bloques no Cero porque Zero Block te da muchas posibilidades. Cuando utilizo Zero Block, puedo hacer que los sitios web destaquen y hacer más cosas con las animaciones de diseño. Eso es lo que me gusta. Quiero ir un paso más allá para conseguir efectos "wow", ya me entiendes. Y este 20% con bloques básicos es crucial para los clientes, porque si tienen que cambiar texto o imágenes, pueden hacerlo ellos mismos fácilmente.
Así que vamos avanzando y retrocediendo con las páginas hasta que el cliente aprueba los diseños. Cuando terminamos todo el diseño, voy a los estados responsivos. Así que compruebo cómo debería verse este diseño en una tableta o un iPad, o un teléfono.
Así que vamos avanzando y retrocediendo con las páginas hasta que el cliente aprueba los diseños. Cuando terminamos todo el diseño, voy a los estados responsivos. Así que compruebo cómo debería verse este diseño en una tableta o un iPad, o un teléfono.
Cuando el sitio web está terminado, los clientes pueden entrar ellos mismos porque tienen sus propias cuentas. Suelo organizar una reunión en vídeo con el cliente para explicarle Tilda: Les enseño cómo funciona, es básicamente como un paseo de una hora.
Mi paquete incluye la automatización básica de SEO, pero si el cliente quiere ir más allá, puedo ir más lejos.
La mayoría de las veces los clientes quieren cambiar los textos y a veces las imágenes ellos mismos. Y siempre ha funcionado perfectamente.
Mi paquete incluye la automatización básica de SEO, pero si el cliente quiere ir más allá, puedo ir más lejos.
La mayoría de las veces los clientes quieren cambiar los textos y a veces las imágenes ellos mismos. Y siempre ha funcionado perfectamente.
- ¿Y tu página web personal? ¿Lo hiciste también en Tilda?
- Correcto, mi propio sitio web también está construido en Tilda. Y es realmente grande, creo que tiene alrededor de 30 páginas.
Creo que mi sitio web es bastante divertido de recorrer. No es como un portafolio formal de negocios estándar. Creo que en 2022 los sitios web deberían ser un poco más divertidos, sobre todo si hablamos de sitios web personales. Así que quería integrar algunas cosas divertidas. Por ejemplo, cuando haces clic en mi cara en la página de inicio, aparece una animación con unas gafas de sol sobre mi cara. Es un pequeño detalle que quería añadir.
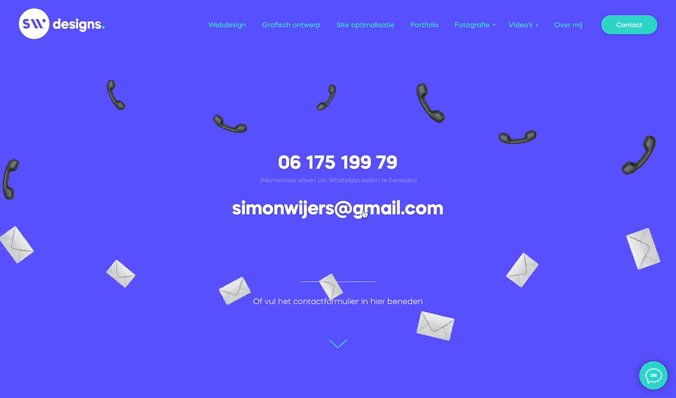
Cuando vas a la página de Contacto, la cabecera es como una gran animación. Es una forma de impresionar al cliente, de hacer que se interese por trabajar conmigo, es un paso más para convencer a clientes potenciales. Cuando un cliente ve esta animación tan chula, suele decir: "¡Vaya, esto mola!".
Creo que mi sitio web es bastante divertido de recorrer. No es como un portafolio formal de negocios estándar. Creo que en 2022 los sitios web deberían ser un poco más divertidos, sobre todo si hablamos de sitios web personales. Así que quería integrar algunas cosas divertidas. Por ejemplo, cuando haces clic en mi cara en la página de inicio, aparece una animación con unas gafas de sol sobre mi cara. Es un pequeño detalle que quería añadir.
Cuando vas a la página de Contacto, la cabecera es como una gran animación. Es una forma de impresionar al cliente, de hacer que se interese por trabajar conmigo, es un paso más para convencer a clientes potenciales. Cuando un cliente ve esta animación tan chula, suele decir: "¡Vaya, esto mola!".
- ¿Cuál es su misión como diseñador web?
- Creo que hoy en día hay muchos sitios web que están bien, pero que no están realmente bien pensados. Son básicas o estándar. Así que mi objetivo es ir más allá, no sólo quiero ofrecer un buen sitio web, sino un producto bien estructurado con efectos sorprendentes. No tiene por qué ser un sitio web lleno de movimiento, a menudo basta con animaciones sutiles para crear una fuerte impresión positiva y mejorar la eficacia del sitio.
Así que, en cierto modo, ¡ayudo a los clientes a presentarse en línea de la mejor manera posible!
Así que, en cierto modo, ¡ayudo a los clientes a presentarse en línea de la mejor manera posible!
Conozca los diseños de Simon en su web personal y eche un vistazo a su canal de YouTube con fascinantes vídeos de viajes.
Más historias:
Por qué enseñar a tus clientes a crear y editar sitios web
Historia de una startup que ayuda a las mujeres a desarrollar su espíritu emprendedor
Por qué al fundador de Velveteen Type Foundry le gustan las herramientas tipográficas de Tilda
Cómo la creación de sitios web en Tilda permite a Simon viajar por todo el mundo
Libro de texto gratuito sobre cómo diseñar, configurar y ejecutar páginas de destino de alta conversión
Guía práctica gratuita de animación web con ejemplos y técnicas,
y consejos para utilizarlos