Nuestros clientes están cambiando el mundo con ideas inspiradoras y proyectos impactantes. Esta es la historia de Marcus Triest, un diseñador de UI/UX y productos afincado en Austin, Texas.
HISTORIAS DE ÉXITO DE TILDA
Marcus Triest
Tilda

Marcus Triest es diseñador de productos. Eso significa que tiene que probar y validar ideas constantemente, recoger opiniones de los usuarios y tomar decisiones informadas sobre si gastar recursos de ingeniería en el desarrollo de conceptos. Marcus explica su método para validar ideas y comparte un estudio de caso de su proyecto personal destinado a ayudar a los camiones de comida a encontrar y alquilar fácilmente espacios muy transitados.
Diseño UI/UX
Industria
EE.UU.
Ubicación
- Hola Marcus, ¿puedes presentarte brevemente?
- Hola, soy Marcus Triest. Soy un UI / UX diseñador y diseñador de productos con sede en EE.UU.. Soy originario de Portland, Oregon, donde estudié diseño industrial, y luego se trasladó a Austin, Texas, hace unos 10 años, donde en realidad pivotó en el diseño de software. Actualmente trabajo como jefe de producto para inKind, donde resolvemos los problemas a los que se enfrentan los restaurantes y sus finanzas. Y allí superviso nuestra web y aplicación UI/UX, así como nuestro equipo de diseño.
Cuando no estoy construyendo para inKind, a menudo estoy construyendo sitios web y aplicaciones para mí y para otros. Me apasiona la intersección entre diseño y producto, y me satisface mucho lanzar un producto al mercado y ver cómo los usuarios interactúan con él. Mi misión es descubrir y resolver problemas en los medios que domino.
Cuando no estoy construyendo para inKind, a menudo estoy construyendo sitios web y aplicaciones para mí y para otros. Me apasiona la intersección entre diseño y producto, y me satisface mucho lanzar un producto al mercado y ver cómo los usuarios interactúan con él. Mi misión es descubrir y resolver problemas en los medios que domino.

- ¿Le costó encontrar un creador de sitios web que se adaptara a sus necesidades?
- Recuerdo que a principios de 2020 me dije a mí mismo que, bueno, tengo que averiguar esta pieza de construcción de sitios web para completar mi caja de herramientas como diseñador de producto y como diseñador UI/UX. Y jugué con probablemente una media docena de constructores de sitios web y continuamente me encontraba recogiéndolos y dejándolos de lado y no funcionaban realmente de una manera que fuera propicia para la forma en que pienso u opero como diseñador de UI/UX.
Y no fue hasta que un ingeniero se puso en contacto conmigo necesitando ayuda en un proyecto y me presentó a Tilda que realmente encontré algo que funcionaba con mi forma de trabajar como diseñador.
Y no fue hasta que un ingeniero se puso en contacto conmigo necesitando ayuda en un proyecto y me presentó a Tilda que realmente encontré algo que funcionaba con mi forma de trabajar como diseñador.
- ¿Qué tenía de especial Tilda?
- Recuerdo que recibí el proyecto y me pareció un poco desalentador al principio, pero enseguida me di cuenta de que podía entrar en ese estado de flujo creativo y empezar a producir trabajo. Y como diseñador de UI/UX, los elementos visuales son obviamente muy importantes para mí. Y finalmente encontré una plataforma en la que sentía que realmente podía conseguir diseños pixel-perfect de mis prototipos de alta fidelidad en un sitio web en vivo.
Para mí, sólo el editorZero Block y el constructor de forma libre y la simplicidad de cómo funciona eran increíblemente intuitivo. Realmente coincidió con tipo de cómo opero dentro de Sketch y Figma para luego traducir a una configuración de forma libre de respuesta. Y también encontré que los bloques preconstruidos proporcionan la estructura suficiente para dirigir y rellenar una página entera. He encontrado que muchos otros constructores se vuelven muy pesados en el tipo de configuraciones que se pueden hacer desde un nivel superior sin dar la naturaleza de forma libre que yo estaba buscando.
Para mí, sólo el editorZero Block y el constructor de forma libre y la simplicidad de cómo funciona eran increíblemente intuitivo. Realmente coincidió con tipo de cómo opero dentro de Sketch y Figma para luego traducir a una configuración de forma libre de respuesta. Y también encontré que los bloques preconstruidos proporcionan la estructura suficiente para dirigir y rellenar una página entera. He encontrado que muchos otros constructores se vuelven muy pesados en el tipo de configuraciones que se pueden hacer desde un nivel superior sin dar la naturaleza de forma libre que yo estaba buscando.
- Como diseñador UI/UX y de productos, ¿cómo utiliza el creador de sitios web?
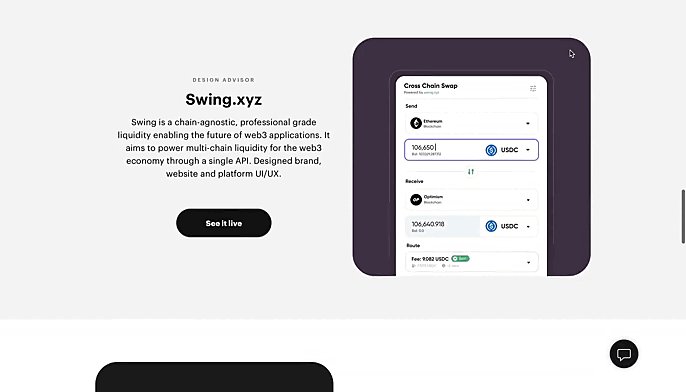
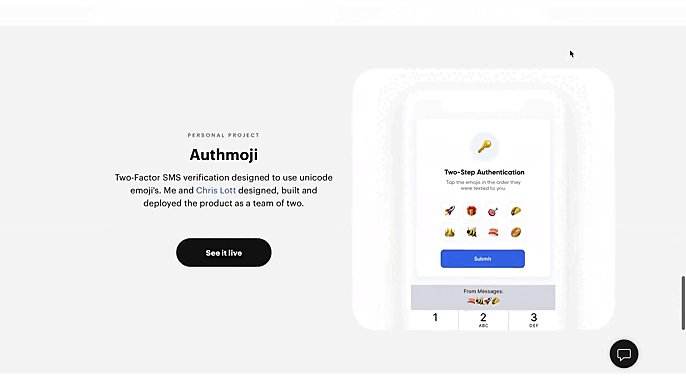
- He construido cientos de páginas web en Tilda y uso Tilda para construir todo, desde proyectos personales a sitios web de clientes, a sitios web de trabajo. Y para mis proyectos personales, un sitio web es realmente un medio para mí para transmitir un mensaje y validar un concepto antes de tirar en una solución codificada o un ingeniero. En los dos últimos años, he trabajado y colaborado con ingenieros de gran talento, pero si les pido que codifiquen algo antes de que yo haya validado y probado una idea, entonces le he fallado al ingeniero y le he fallado al usuario final como diseñador de productos.
- ¿Puede hablarnos de uno de sus proyectos personales?
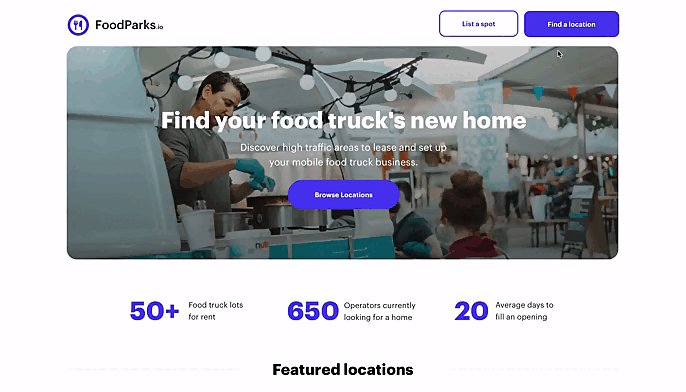
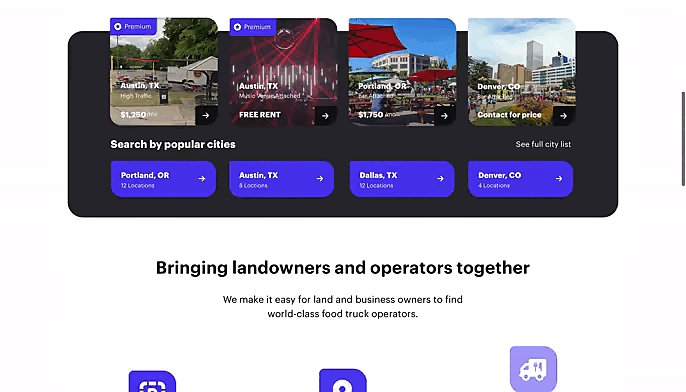
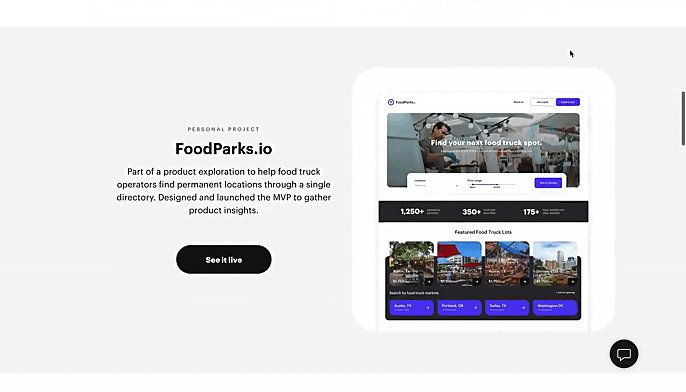
- Mi último proyecto personal en el que he estado trabajando es foodparks.io y realmente comenzó con la identificación de un problema que los operadores de camiones de comida se enfrentaban en el espacio. Después de haber estado fuera y observarlos operar y hablar con los propietarios de camiones de comida, descubrí que no había un solo directorio para ellos para descubrir los parques inmobiliarios y de alimentos para que realmente se establezcan.
Después de identificar el problema, empecé a diseñar una solución y pude ponerla en marcha en Tilda al final del día, lo que es muy, muy potente y emocionante. Pero en ese momento, se trataba de obtener la opinión de los usuarios. Y así realmente publicar el sitio web y conseguir que en frente de los operadores de camiones de alimentos y la validación de ese concepto y ver si mi teoría en torno a la necesidad de una solución como esta era realmente válida.
Después de identificar el problema, empecé a diseñar una solución y pude ponerla en marcha en Tilda al final del día, lo que es muy, muy potente y emocionante. Pero en ese momento, se trataba de obtener la opinión de los usuarios. Y así realmente publicar el sitio web y conseguir que en frente de los operadores de camiones de alimentos y la validación de ese concepto y ver si mi teoría en torno a la necesidad de una solución como esta era realmente válida.
- ¿Cómo promocionó su sitio web para recabar las opiniones de los usuarios?
- Para este MVP en particular, me centré en los operadores de camiones de comida. Así que cuando se aterriza en el sitio web, yo quería que fuera muy claro cómo navegar a su región específica y luego ser capaz de solicitar un lote en particular que era de interés. Y luego, a partir de ahí, con el fin de reunir realmente la información, me apoyé en gran medida en las herramientas de Tilda, tanto el reenvío de correo electrónico y la configuración de CRM para recopilar los datos y luego tomar decisiones informadas en torno a la cantidad de tráfico que realmente estaba conduciendo a la página web y lo que mis tasas de conversión fueron realmente buscando como en términos de aprovechar los primeros usuarios iniciales.
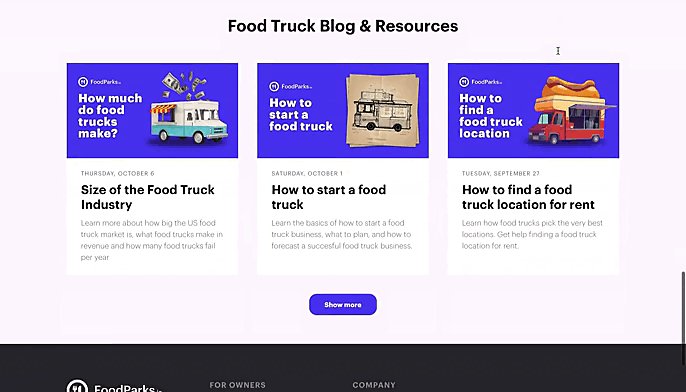
En Tilda, en realidad podría empezar con un buen marco de SEO para construir fuera de porque me senté el sitio web en cosas como Facebook y otros blogs de camiones de alimentos para conseguir que el tráfico original. Y a partir de ahí realmente comenzó a despegar en términos del tráfico que estaba viendo, sino también la retroalimentación que estaba recibiendo de los operadores. Recibía entre 5 y 10 solicitudes al día buscando espacios en mi ciudad, después de anunciar entre 10 y 15 lugares diferentes. Y en realidad han sido fundamentales para mí dar forma a la aplicación web que estoy diseñando fuera de ese concepto.
En Tilda, en realidad podría empezar con un buen marco de SEO para construir fuera de porque me senté el sitio web en cosas como Facebook y otros blogs de camiones de alimentos para conseguir que el tráfico original. Y a partir de ahí realmente comenzó a despegar en términos del tráfico que estaba viendo, sino también la retroalimentación que estaba recibiendo de los operadores. Recibía entre 5 y 10 solicitudes al día buscando espacios en mi ciudad, después de anunciar entre 10 y 15 lugares diferentes. Y en realidad han sido fundamentales para mí dar forma a la aplicación web que estoy diseñando fuera de ese concepto.
- ¿En qué fase se encuentra el proyecto?
- En este momento, me siento alrededor del 80% validado en el concepto-así que estoy entrando en esta fase ahora donde estoy realmente llegar y hablar con los usuarios que han inbounded a través de la página web y averiguar exactamente qué problema esto es resolver para ellos y cómo puedo mejorar activamente. Y luego, a partir de ahí, es informar a mi decisión sobre lo que mi aplicación web real se va a ver y sentir como cuando empiezo a construir eso, ahora que siento que realmente he empezado a validar el concepto.
- ¿Qué consejo daría a los aspirantes a diseñadores?
- Mi consejo para los diseñadores más jóvenes sería que siguieran perfeccionando las habilidades que les van a capacitar como diseñadores. Y para mí, eso fue realmente la adición del componente de construcción web en mi caja de herramientas como un medio para llegar a un público más amplio y validar conceptos más rápido.
Como diseñadores, estamos tratando activamente de mejorar nuestro proceso y comprender mejor a nuestros usuarios finales y no hay mejor medio que un sitio web directo que puede interfaz y prototipo de conseguir delante de los usuarios y empezar a recoger comentarios.
Como diseñadores, estamos tratando activamente de mejorar nuestro proceso y comprender mejor a nuestros usuarios finales y no hay mejor medio que un sitio web directo que puede interfaz y prototipo de conseguir delante de los usuarios y empezar a recoger comentarios.
- Después de haber lanzado muchos sitios web en Tilda, ¿qué ventajas empresariales ha notado?
- Para mí, el valor de Tilda es que la velocidad para validar un concepto, llevar una idea a un estado vivo donde realmente puedo ponerlo en frente de los usuarios y comenzar ese bucle de retroalimentación del usuario es increíblemente poderoso. Eso informa a todas las decisiones que están por venir y, en última instancia, ahorra horas de ingeniería, diseño y marketing.
Cuando puedo pre-cocinar que en una tienda de diseño de una sola persona, es muy poderoso, el tiempo es dinero, por lo que tiene un impacto medible en la entrega y la velocidad para mí en términos de validación de esos conceptos.
Cuando puedo pre-cocinar que en una tienda de diseño de una sola persona, es muy poderoso, el tiempo es dinero, por lo que tiene un impacto medible en la entrega y la velocidad para mí en términos de validación de esos conceptos.
Más información sobre los proyectos de diseño de Marcus Triest en el sitio web de su portafolio.
Más historias:
Cómo la creación de sitios web en Tilda permite a Simon viajar por todo el mundo
Historia de una startup que ayuda a las mujeres a desarrollar su espíritu emprendedor
Cómo hacer un sitio web de portafolio de primera categoría por su cuenta
Por qué enseñar a tus clientes a crear y editar sitios web
Libro de texto gratuito sobre cómo diseñar, configurar y ejecutar páginas de destino de alta conversión
Guía práctica gratuita de animación web con ejemplos y técnicas,
y consejos para utilizarlos