Ya introdujimos el concepto de secciones en el
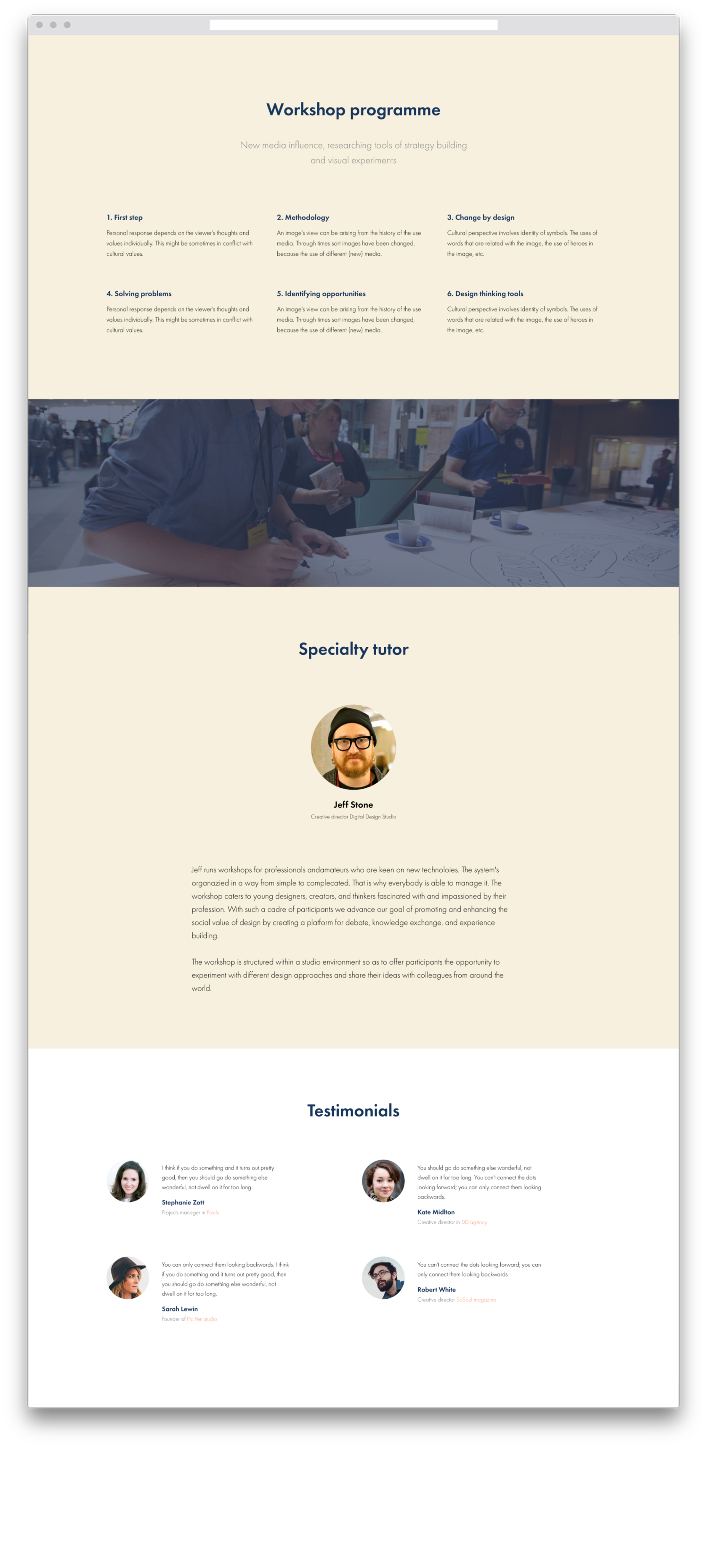
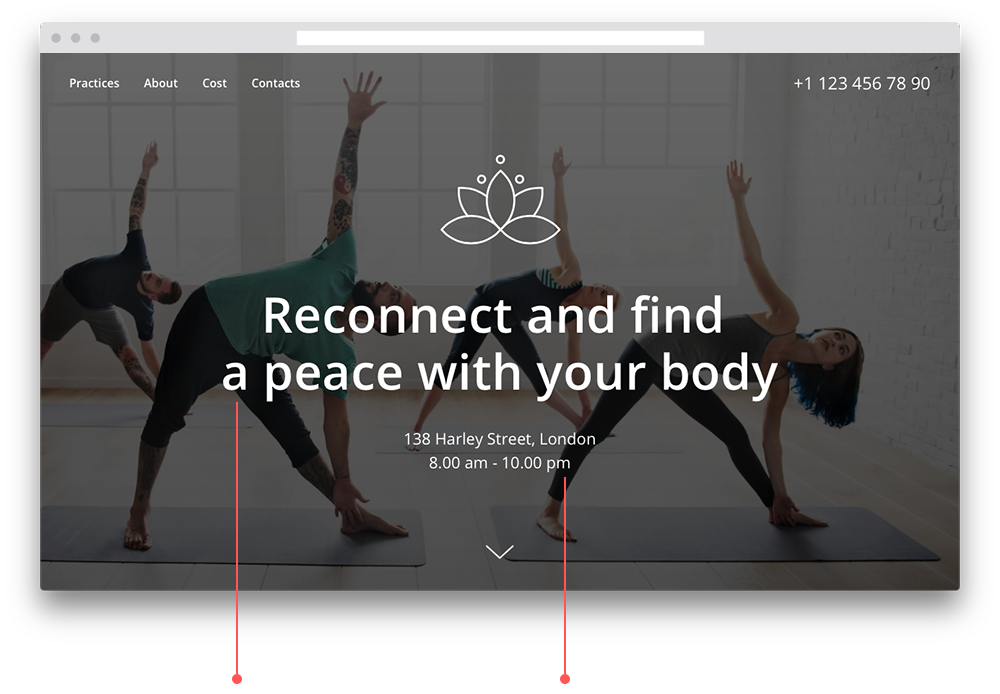
segundo capítulo, cuando desglosamos la estructura de un sitio web -tu oferta, información sobre el proyecto, los comentarios, el calendario y los bloques de llamada a la acción-, todo lo cual se conoce como secciones en una página de aterrizaje.
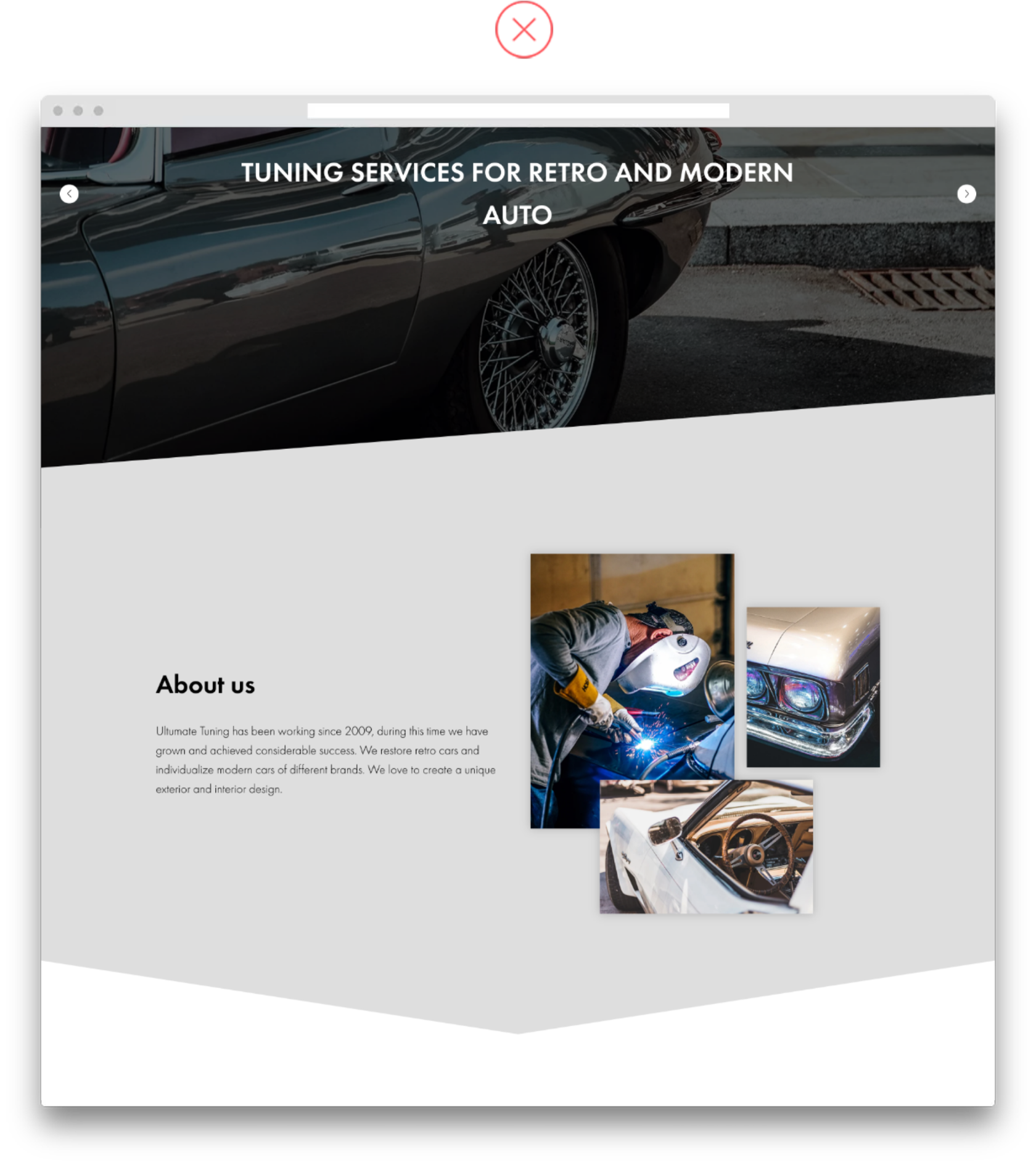
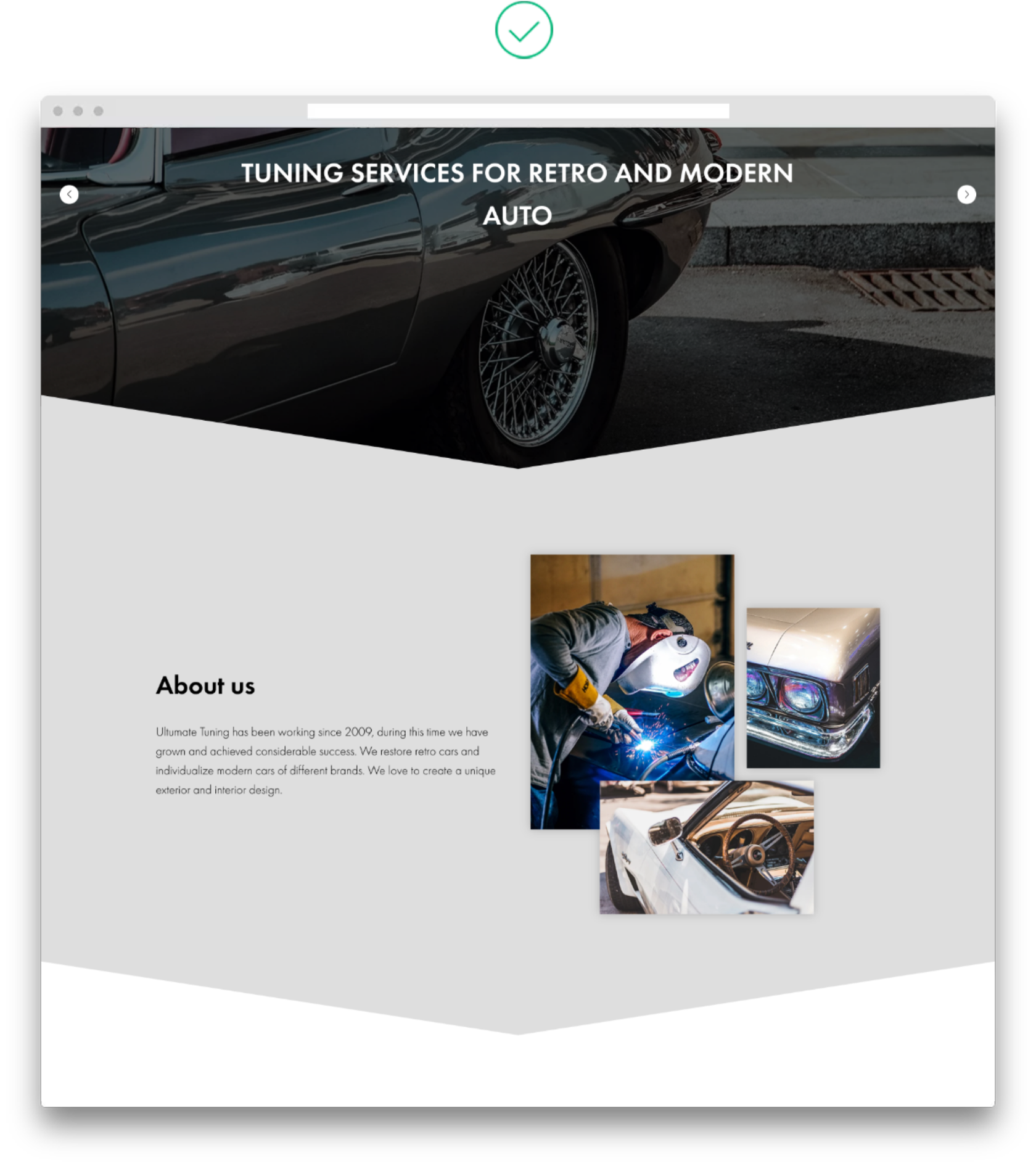
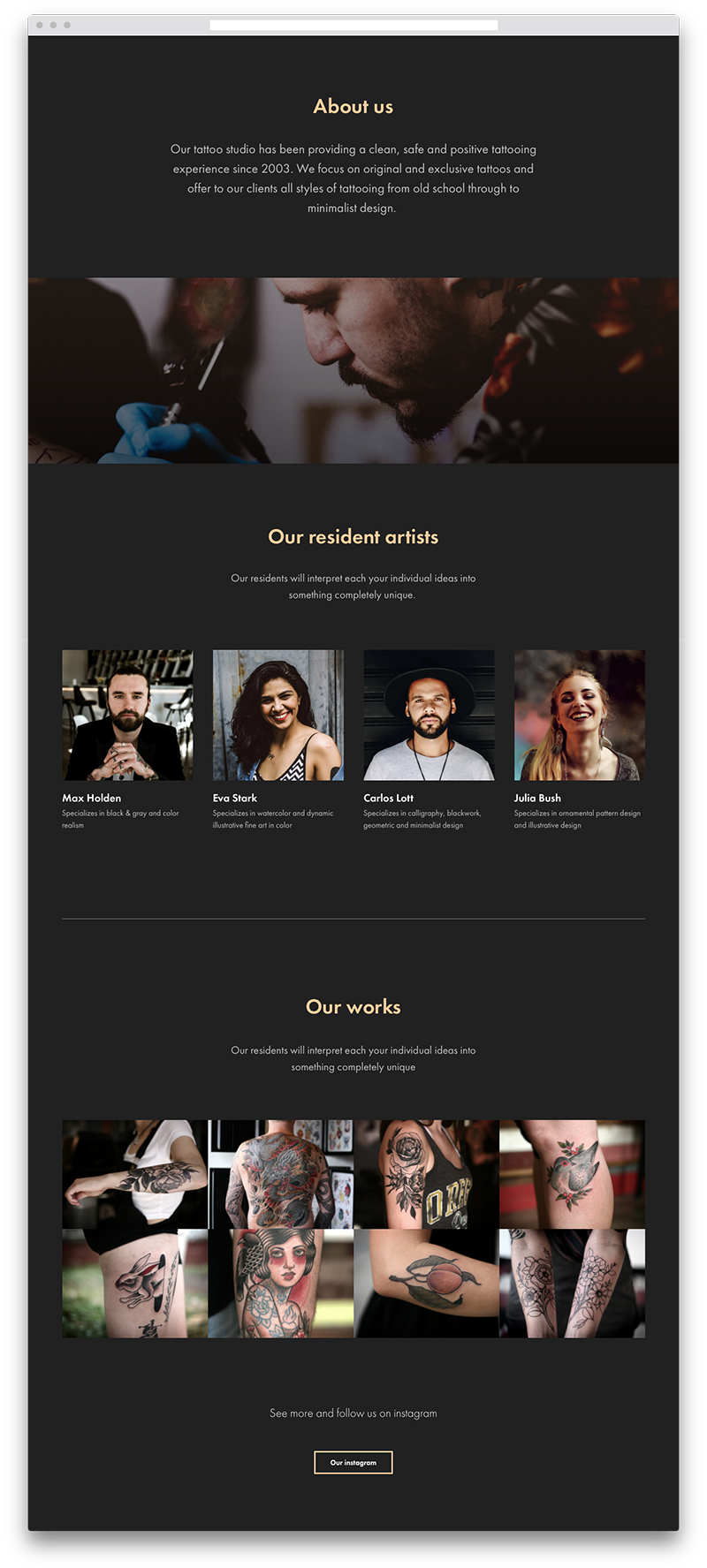
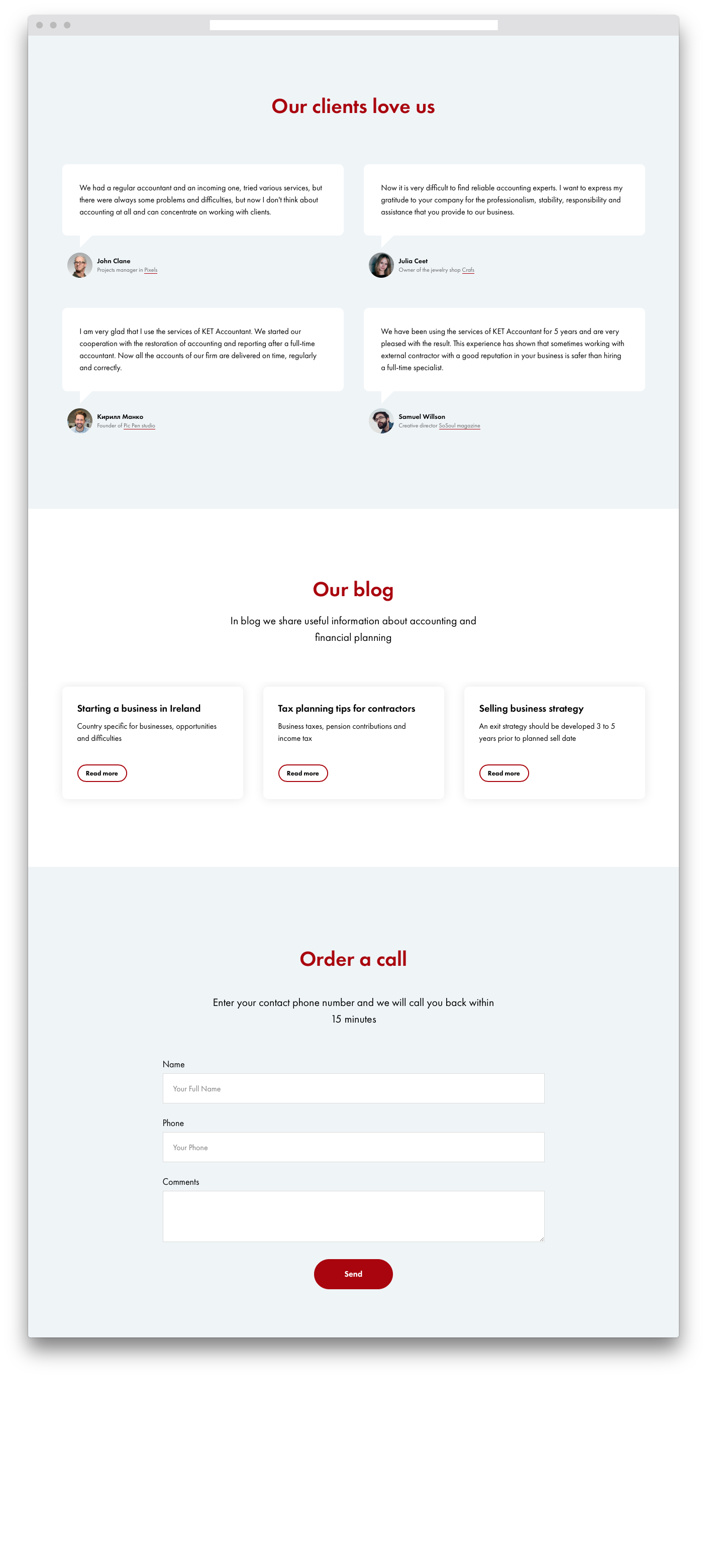
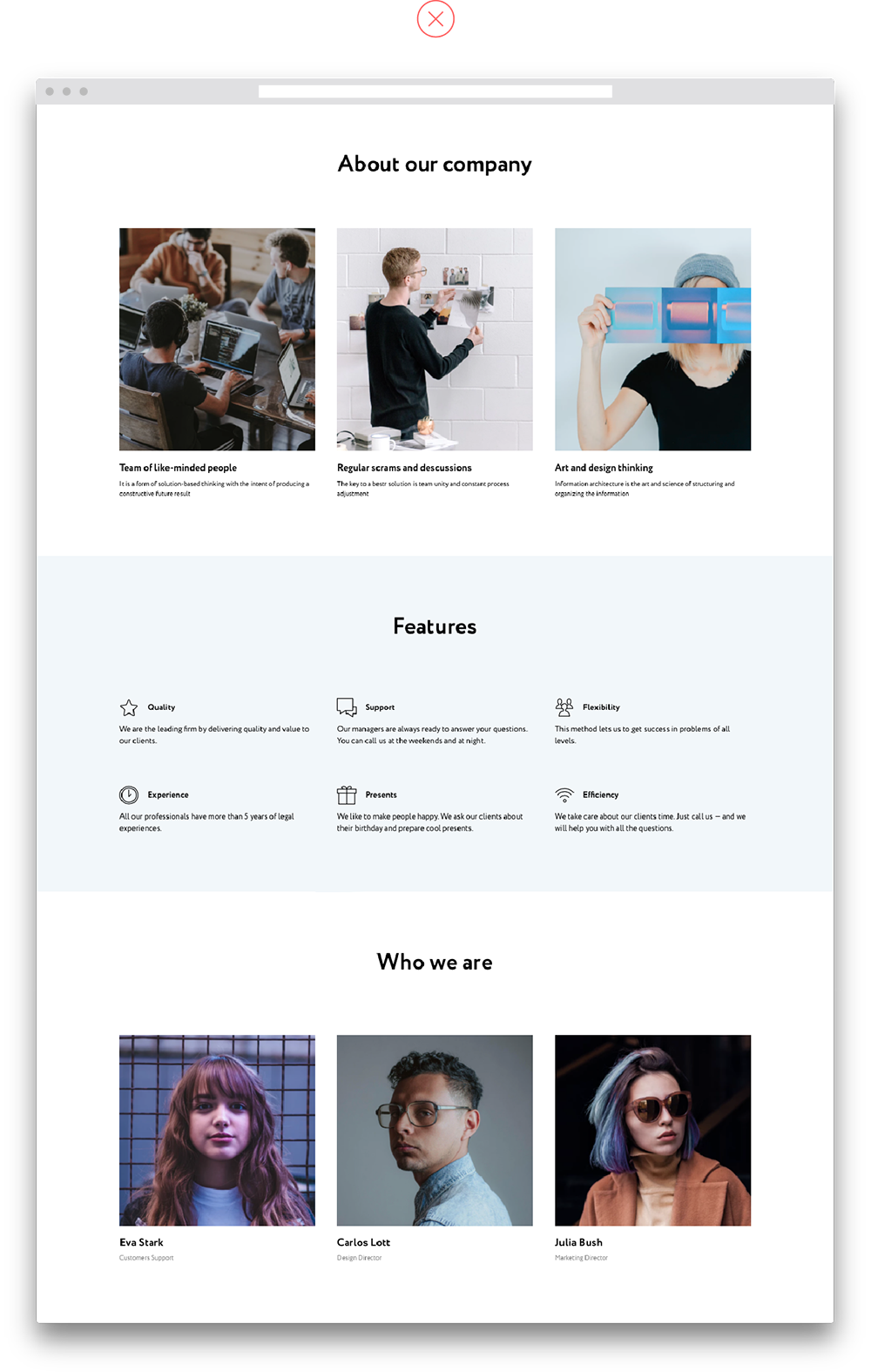
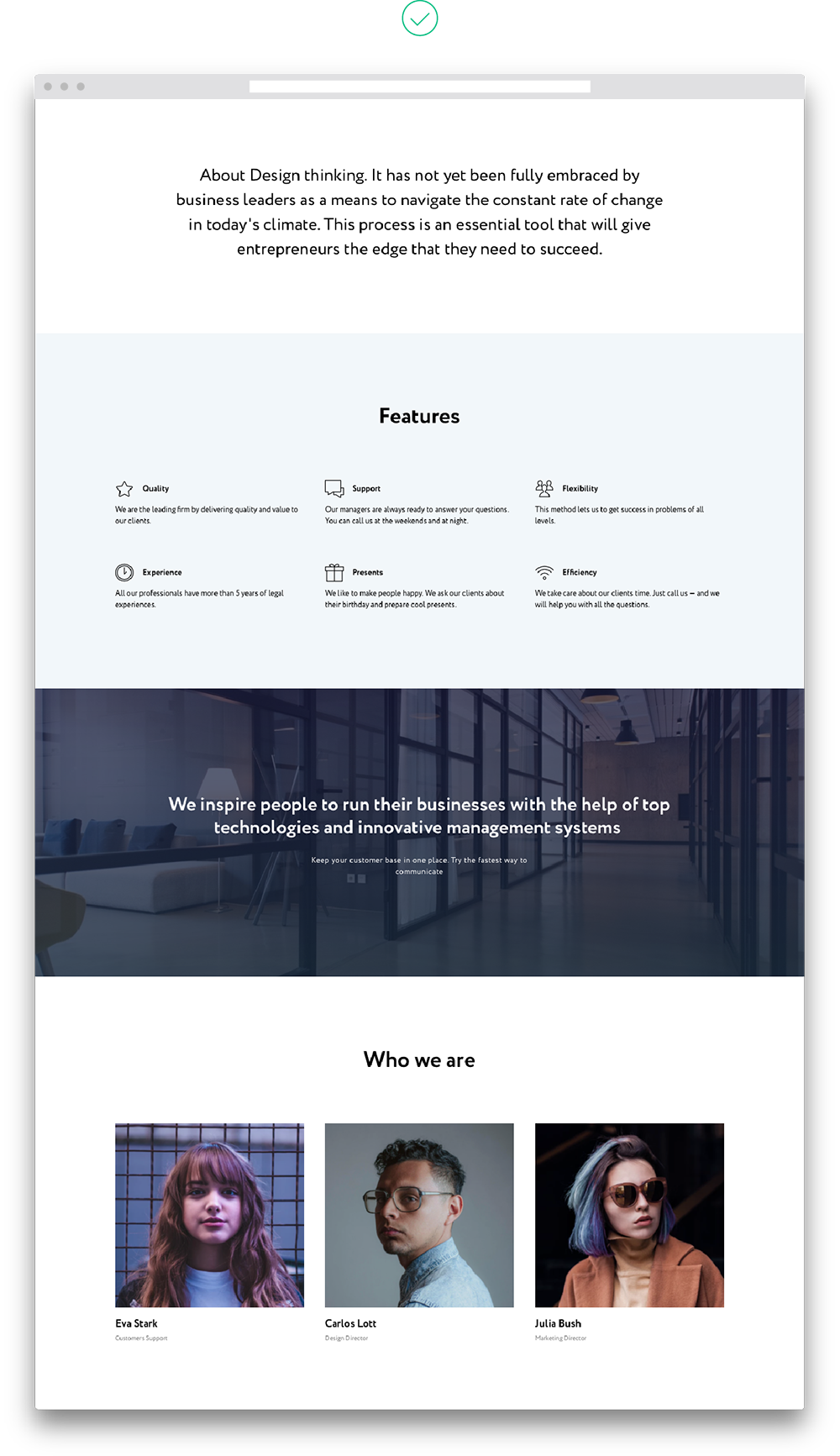
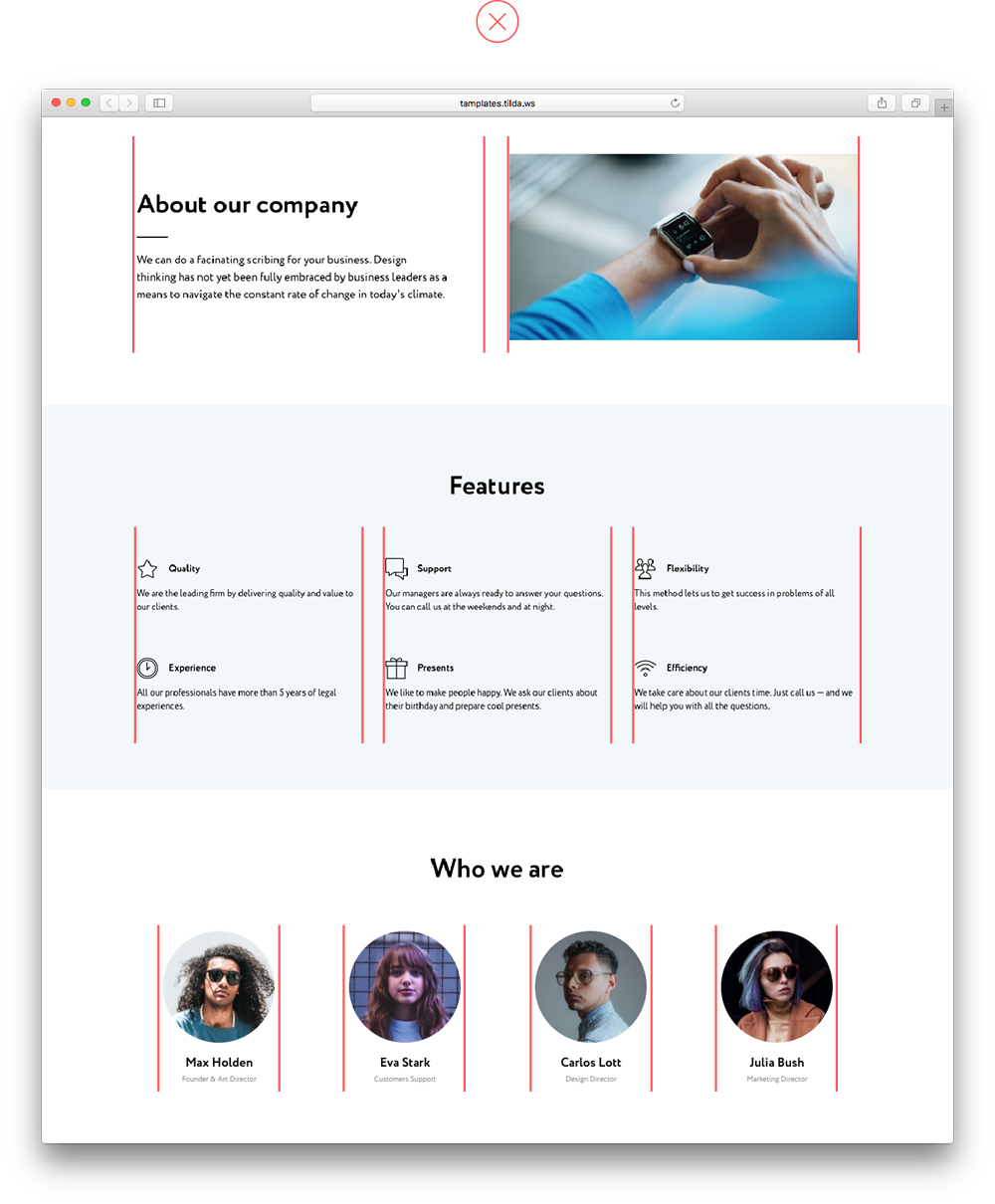
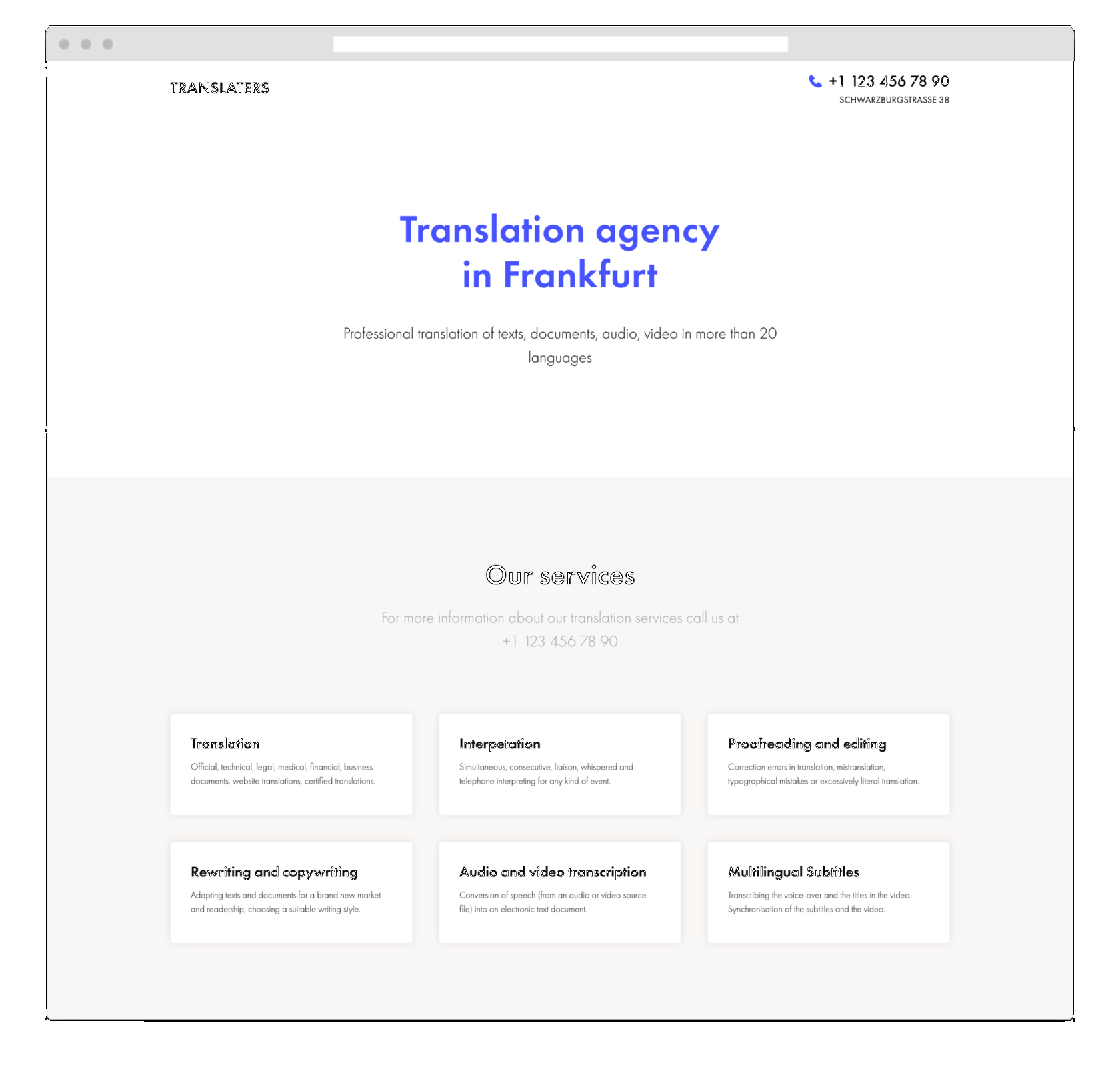
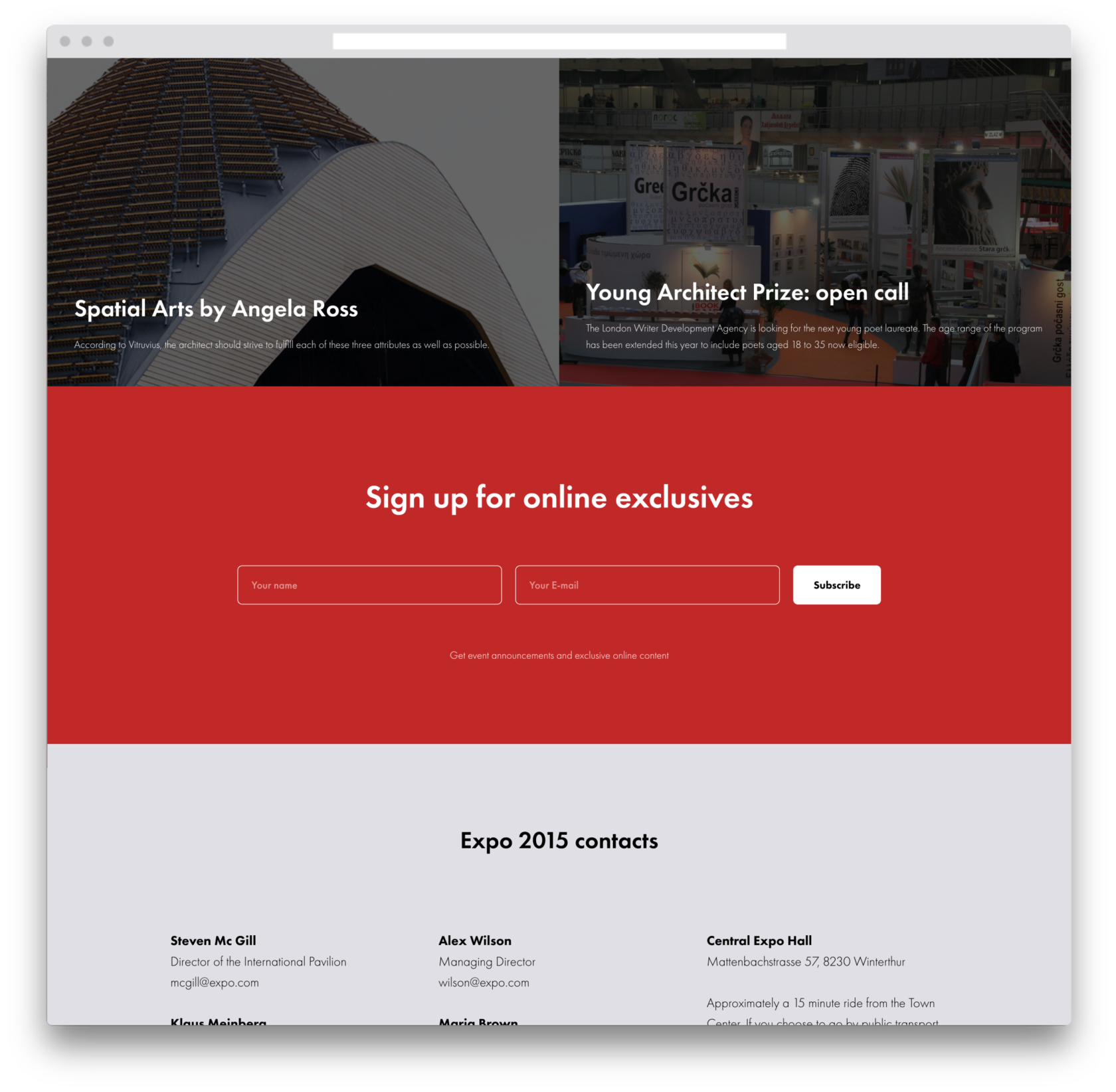
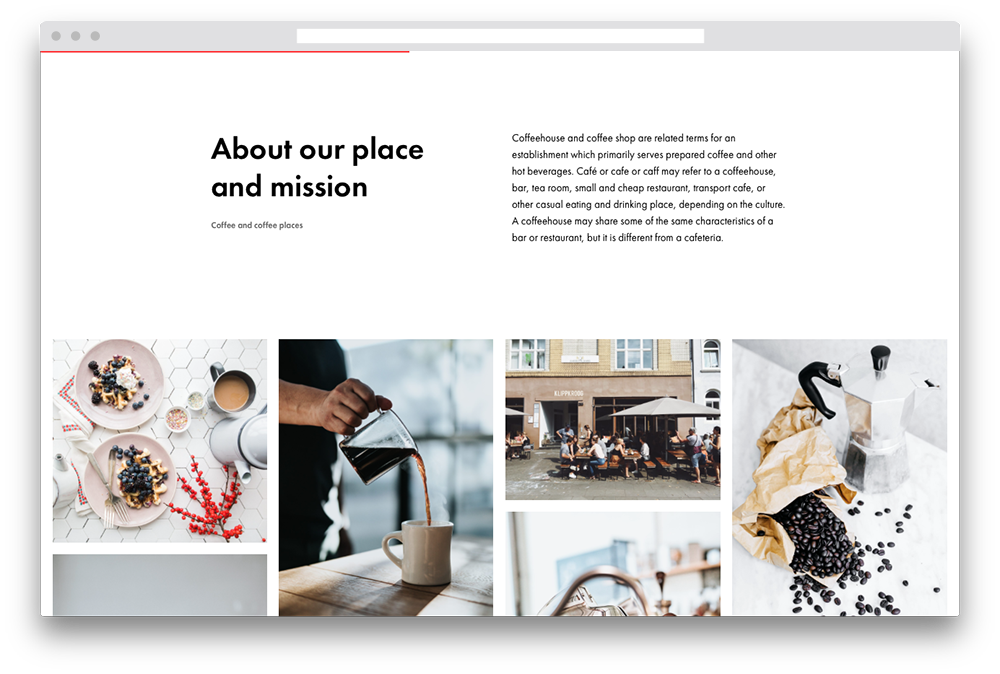
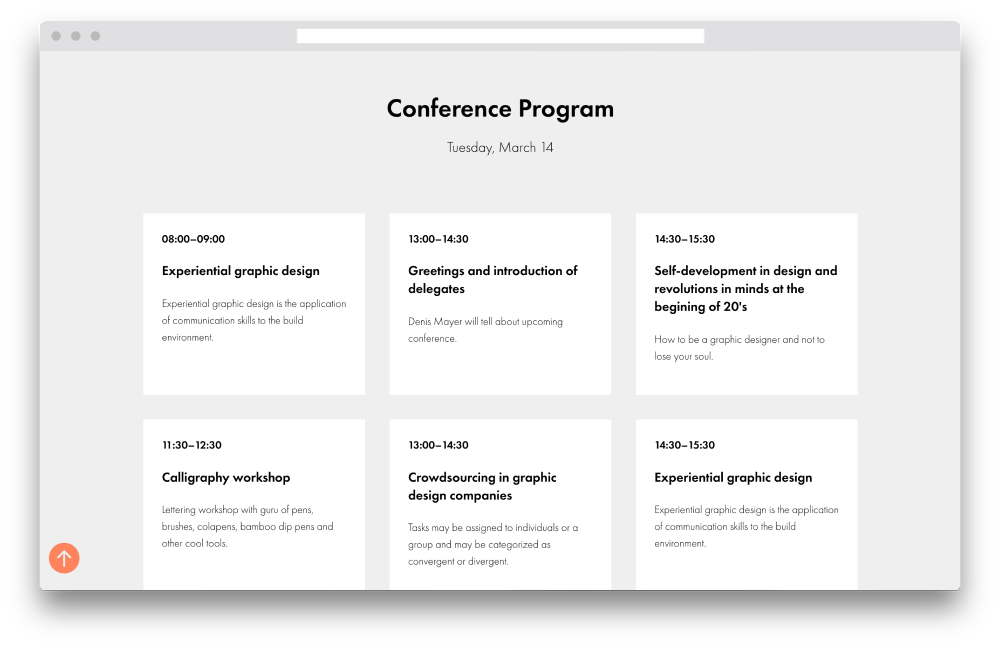
Las secciones son útiles porque cada una responde a una pregunta concreta -cuánto cuesta algo, dónde estamos ubicados, por qué somos los mejores-, lo que significa que contienen una idea completamente formada. Esto facilita que la gente perciba la información, ya que has sacado un tema (por ejemplo, "¿Para quién es este curso?"), lo has explicado y has pasado al siguiente. La coherencia y la previsibilidad son dos cosas que le encantan al cerebro humano.

 Curso
Curso de páginas de aterrizaje
Curso
Curso de páginas de aterrizaje

 Curso
Curso de páginas de aterrizaje
Curso
Curso de páginas de aterrizaje