-

 Curso
Curso de páginas de aterrizaje
Curso
Curso de páginas de aterrizaje
-
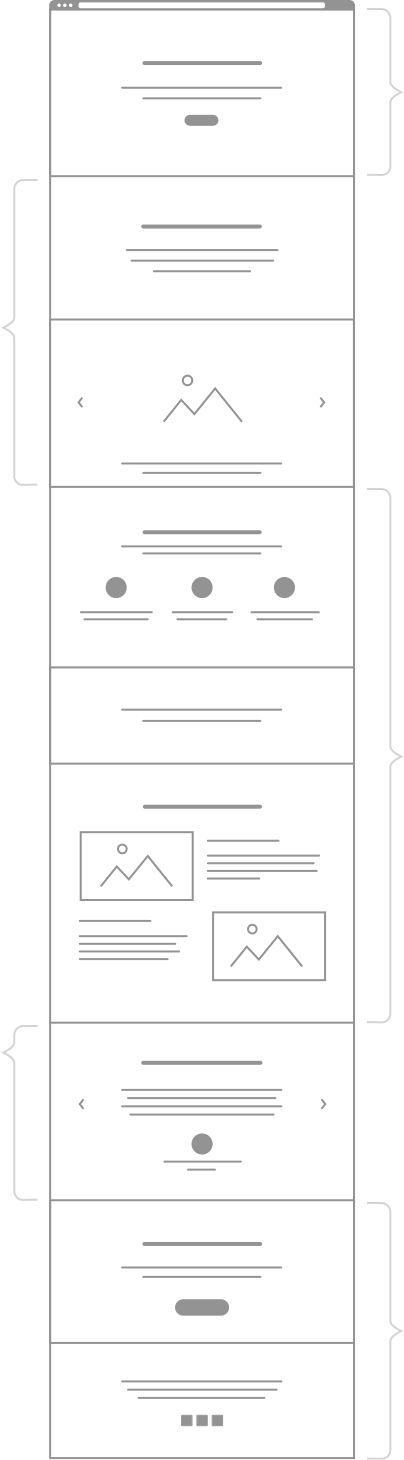
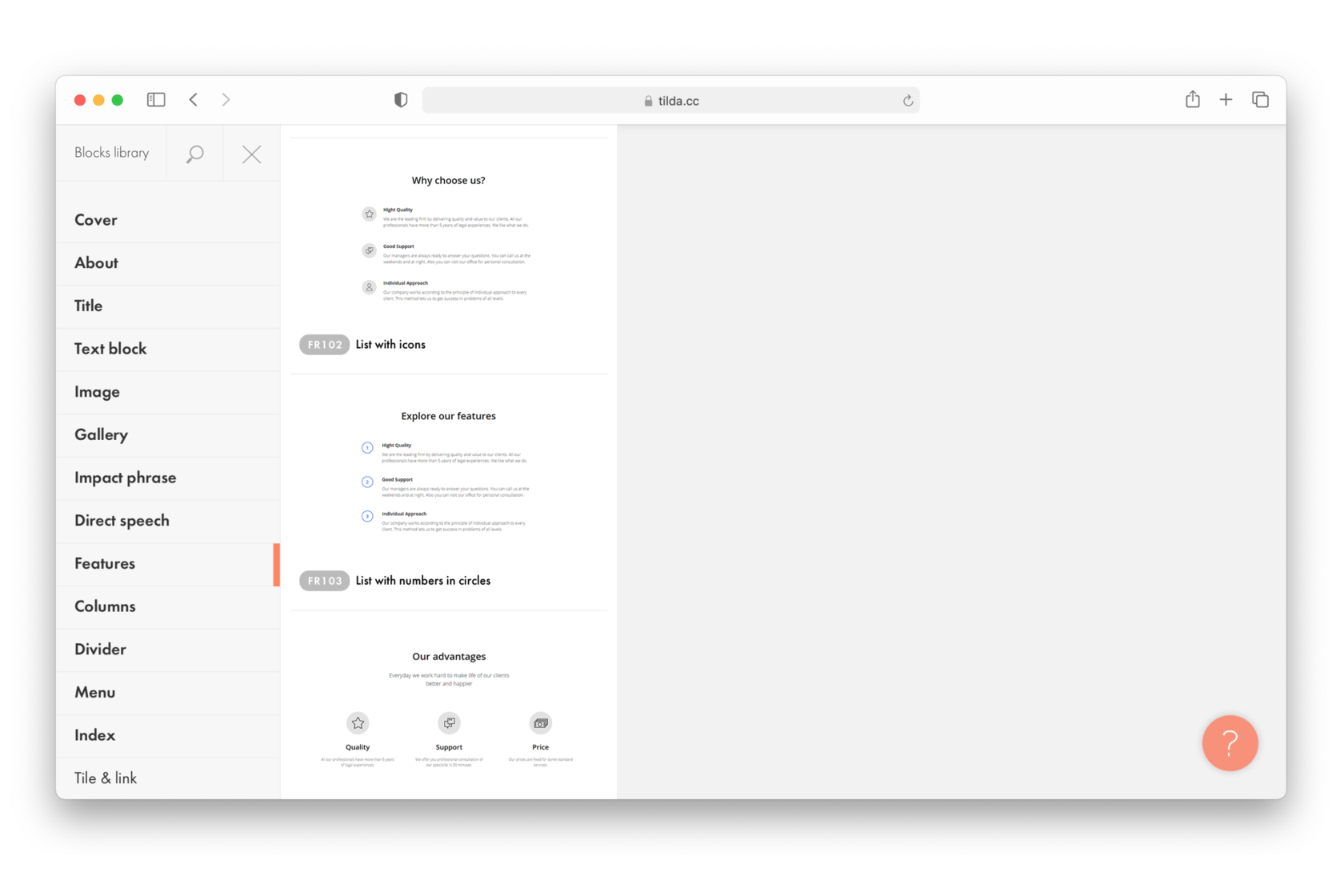
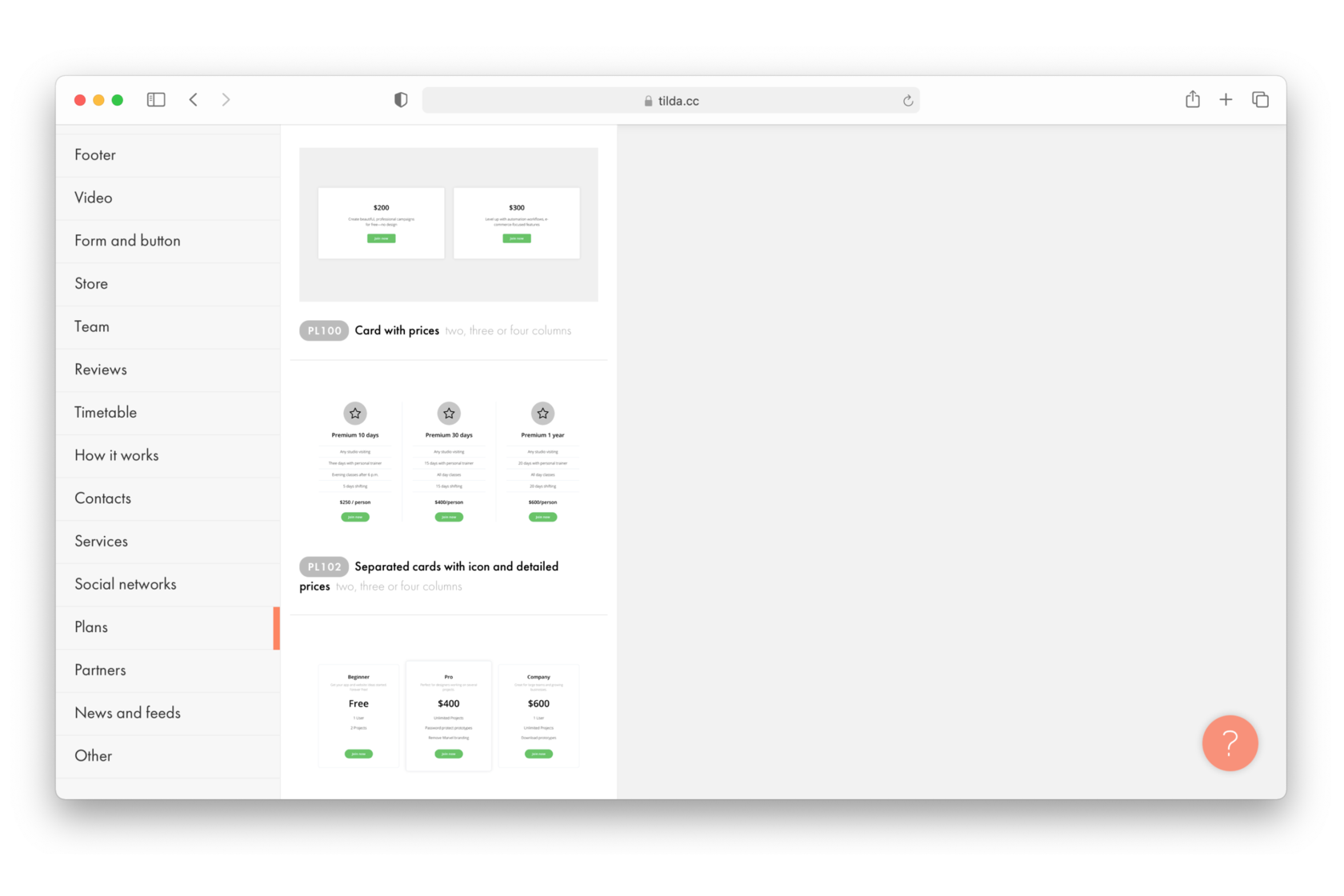
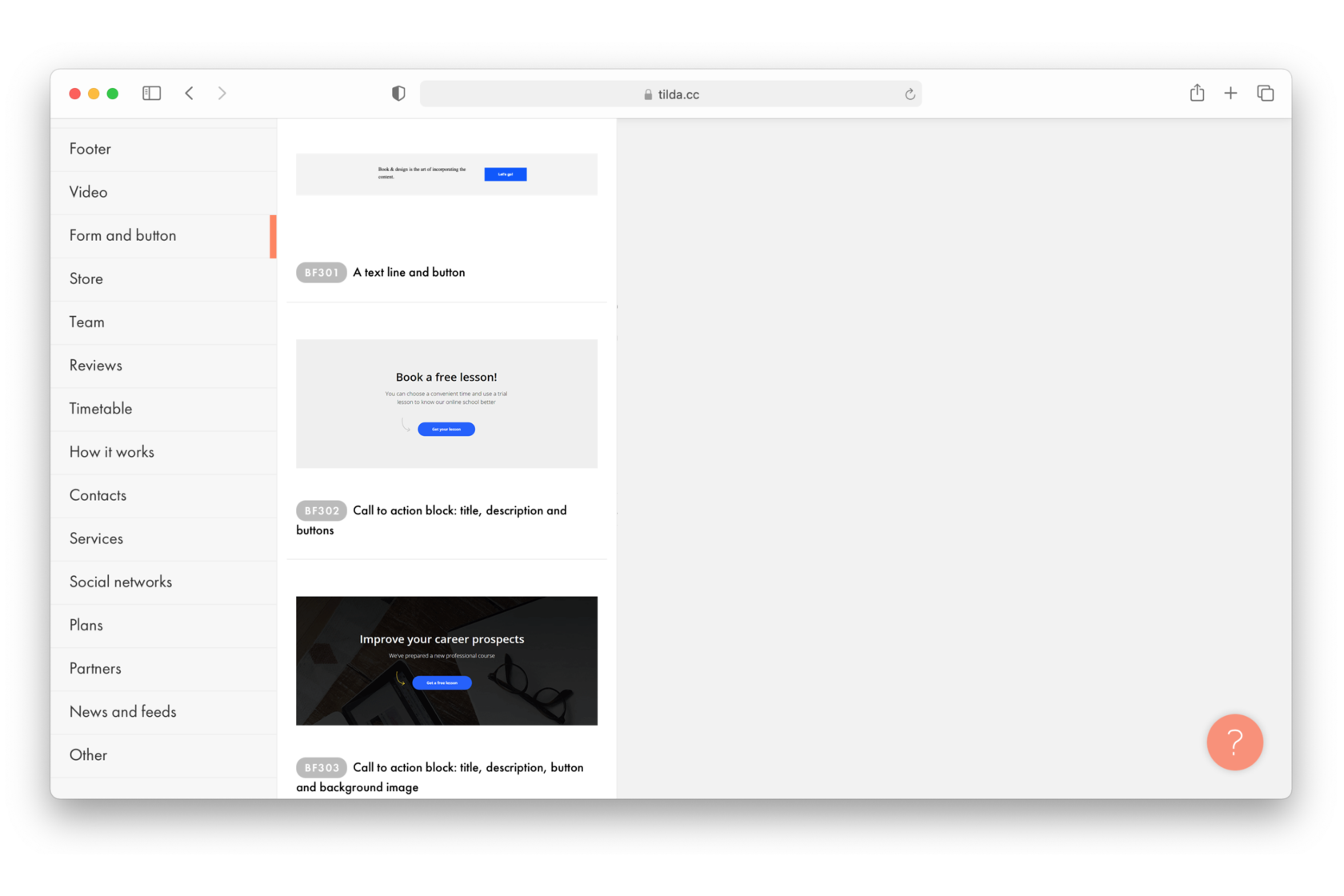
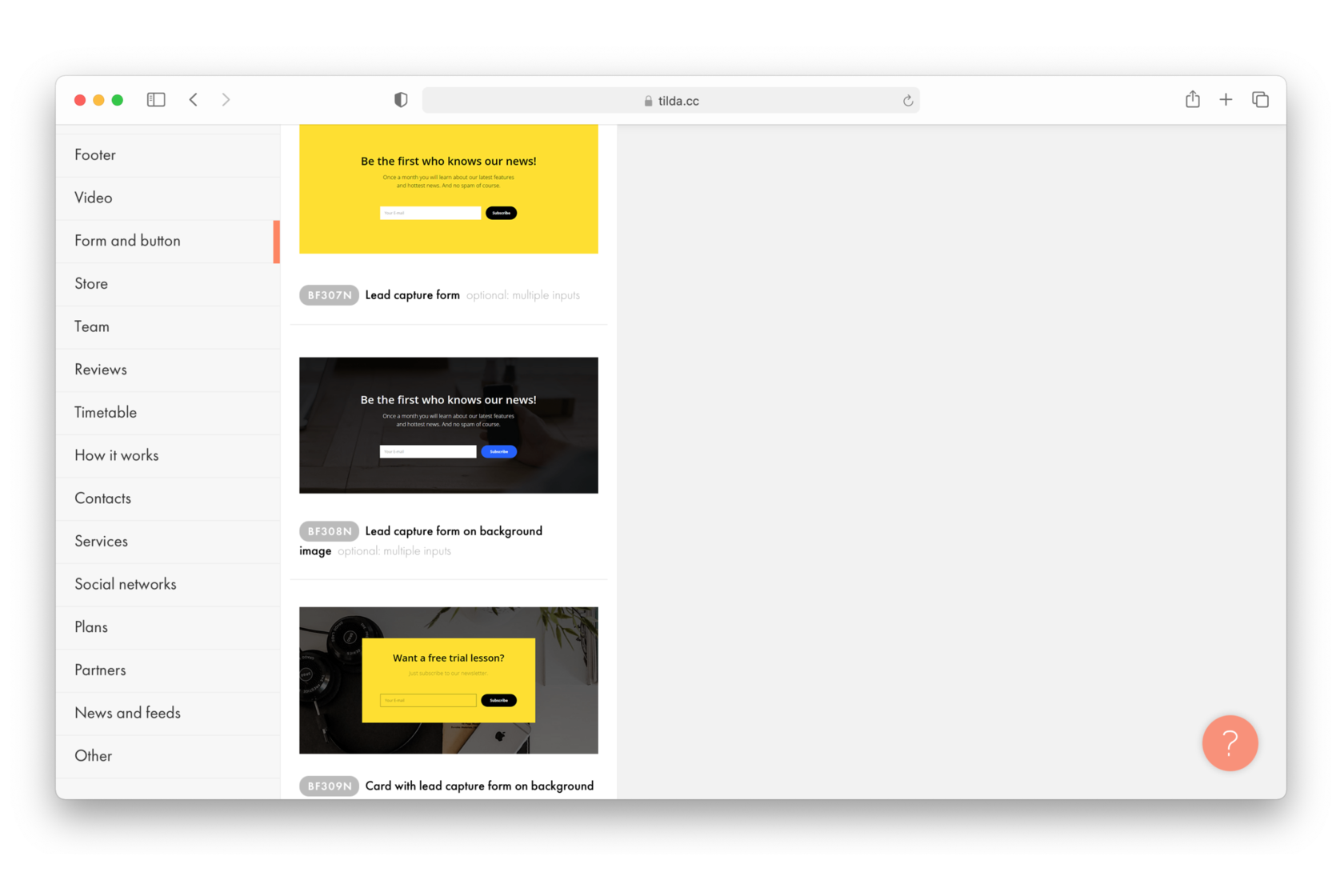
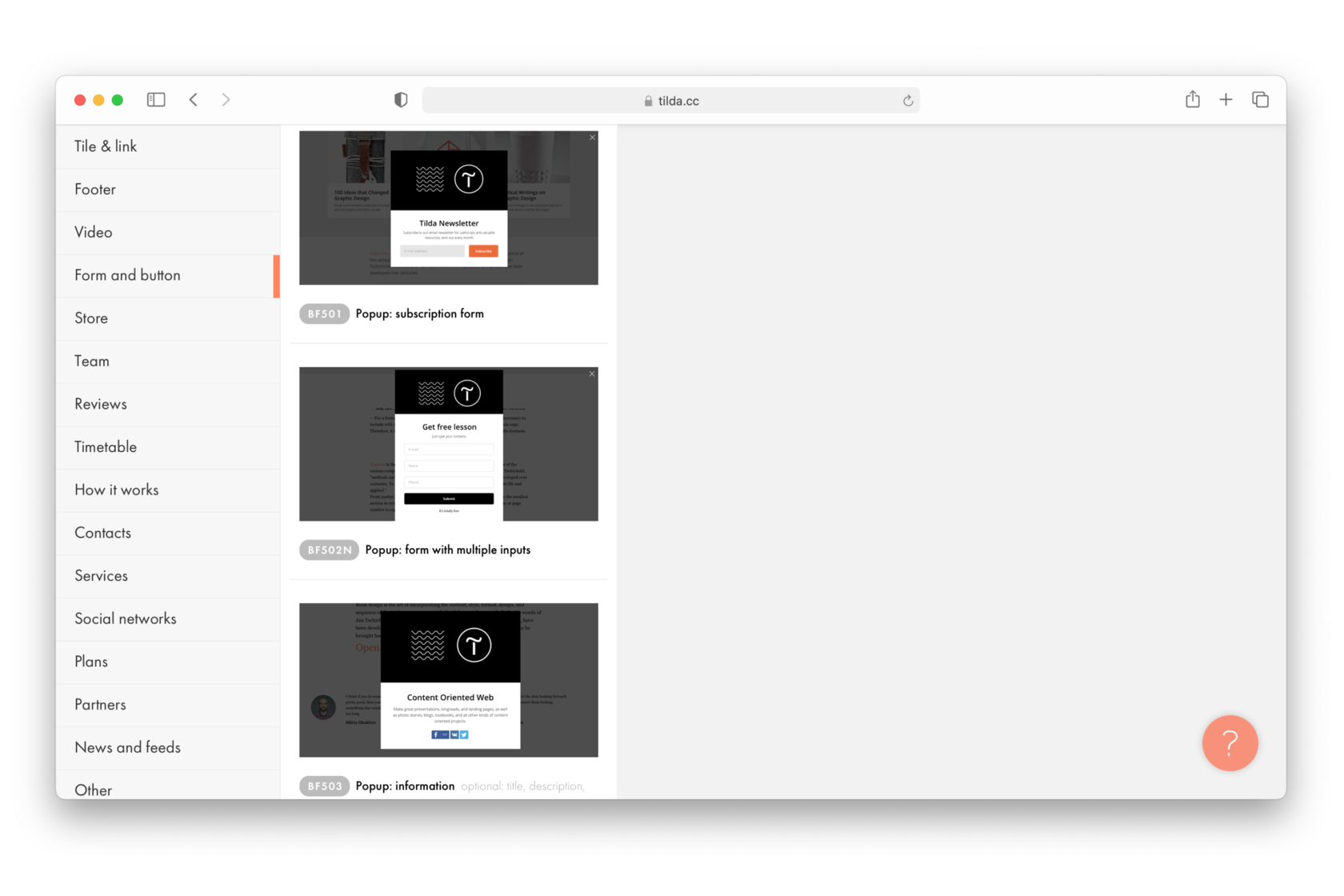
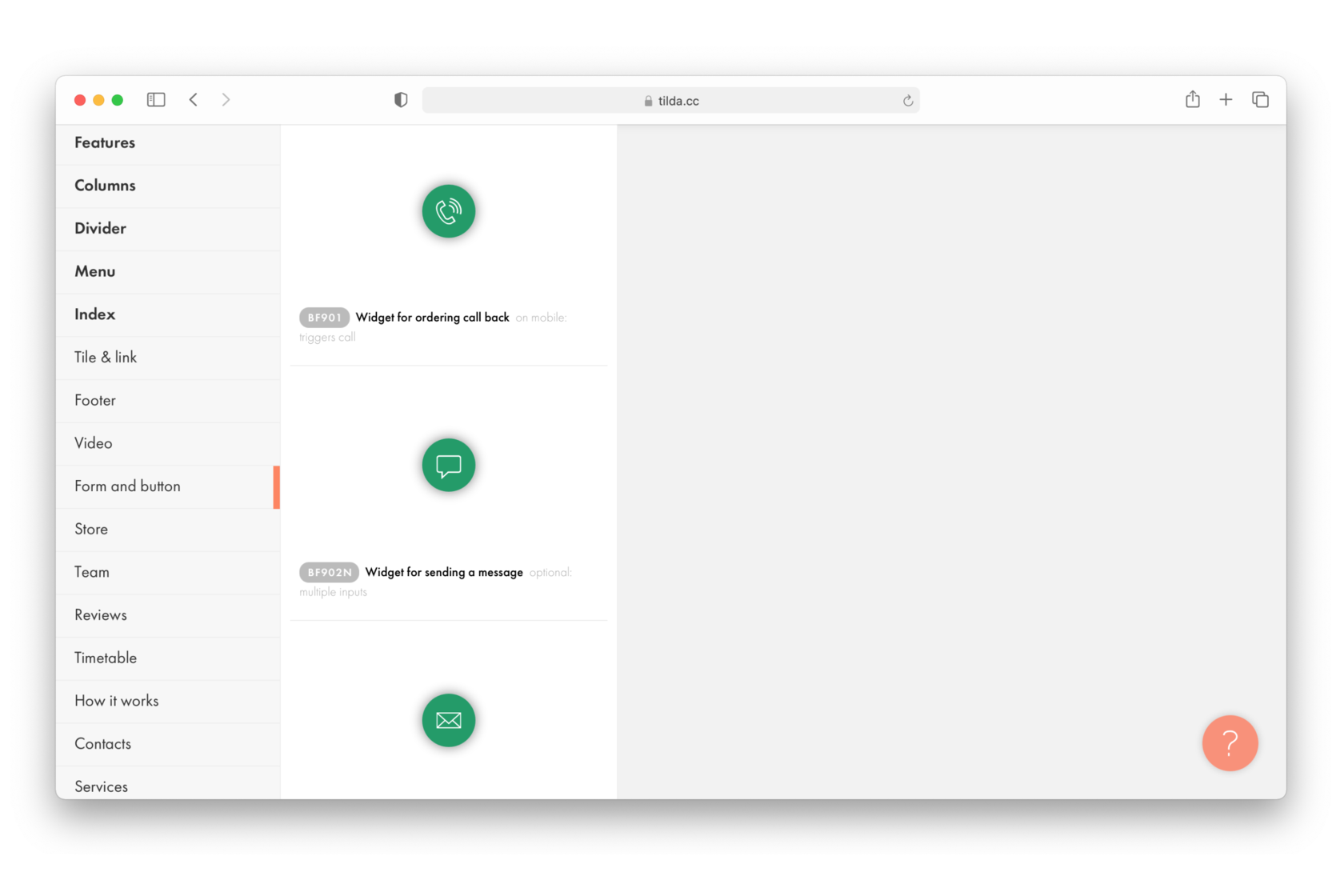
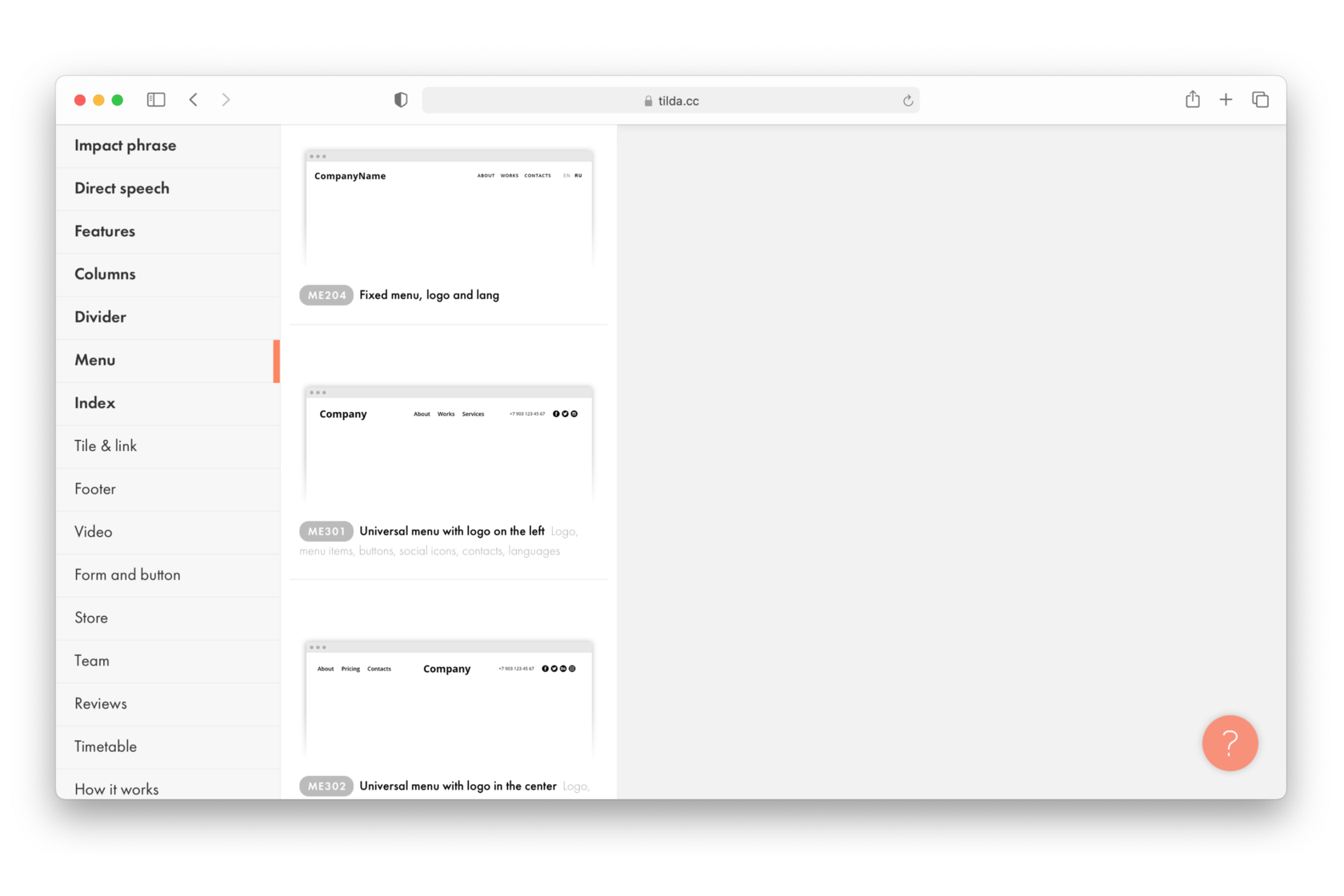
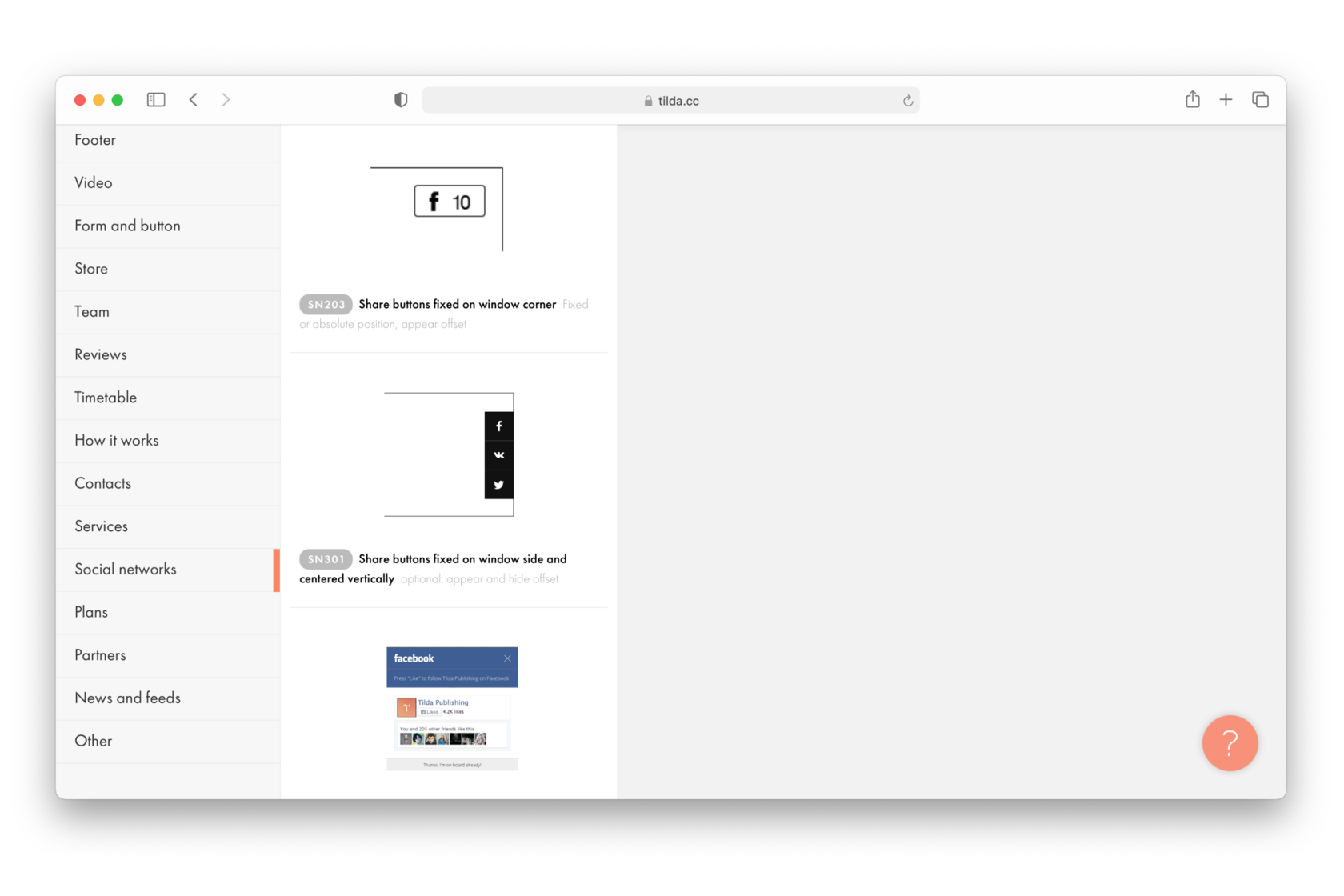
3. Anatomía de la página de aterrizaje: Elementos funcionalesCapítulos

 Curso
Curso de páginas de aterrizaje
Curso
Curso de páginas de aterrizaje