Otra herramienta visual es
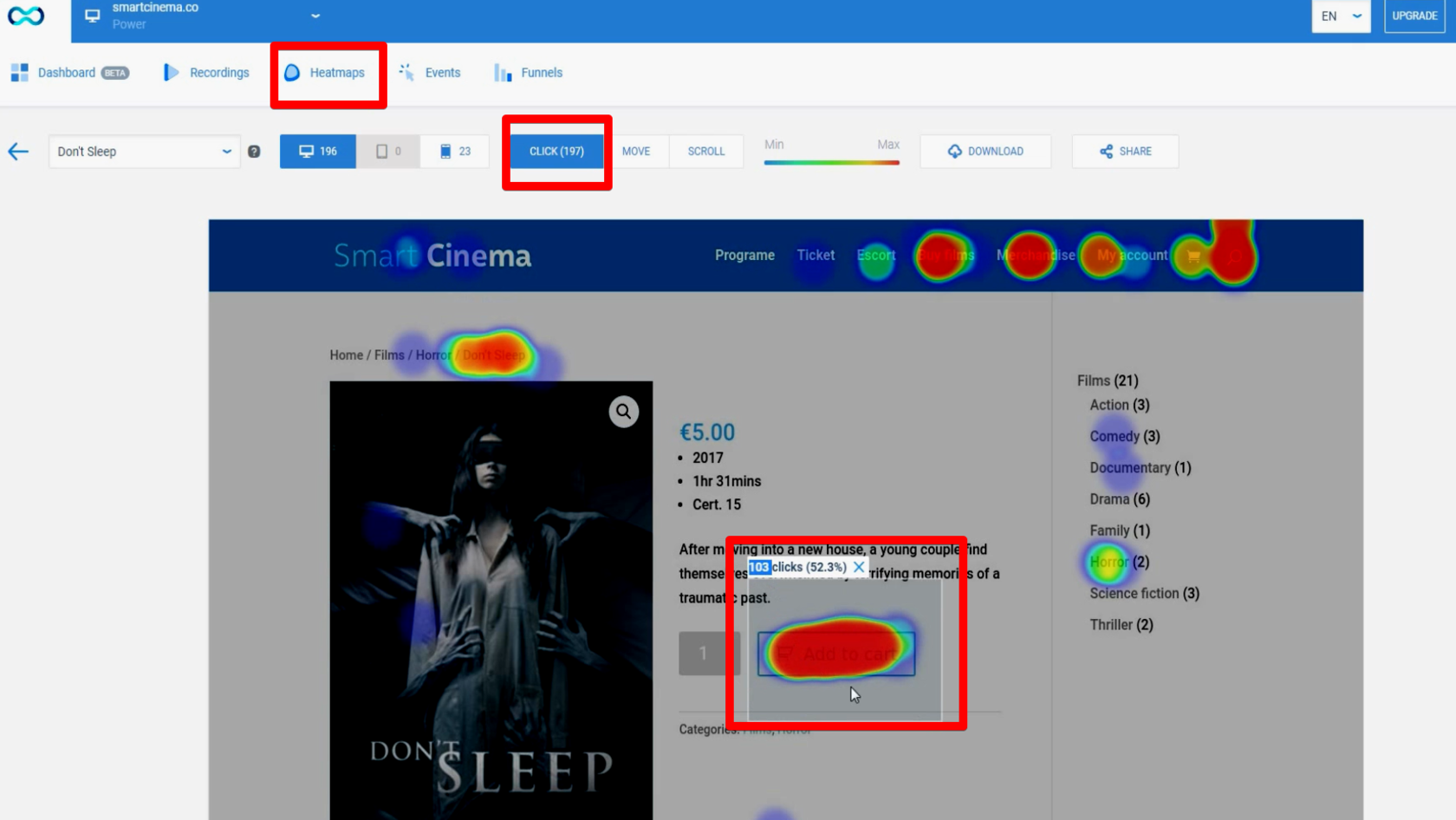
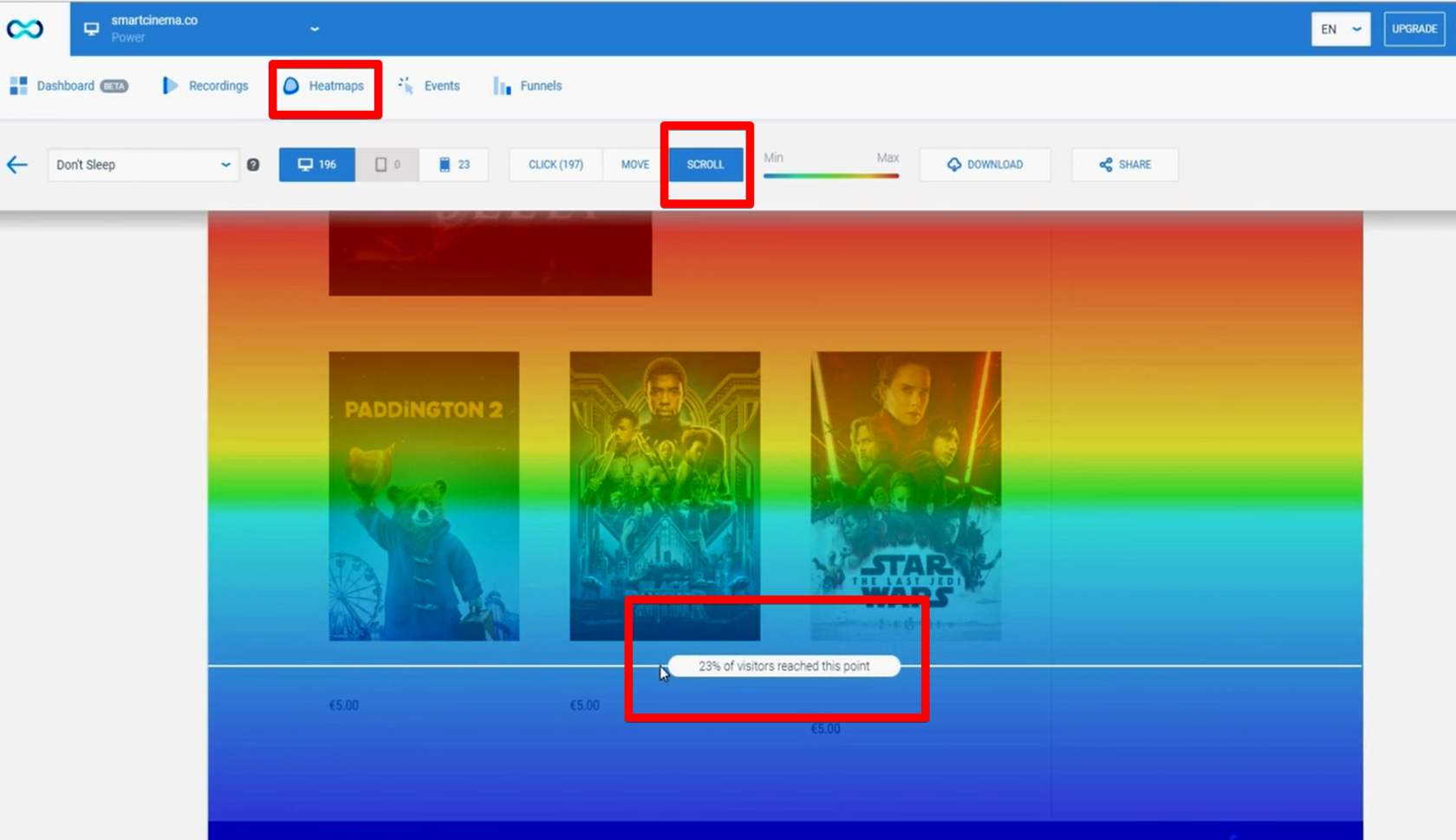
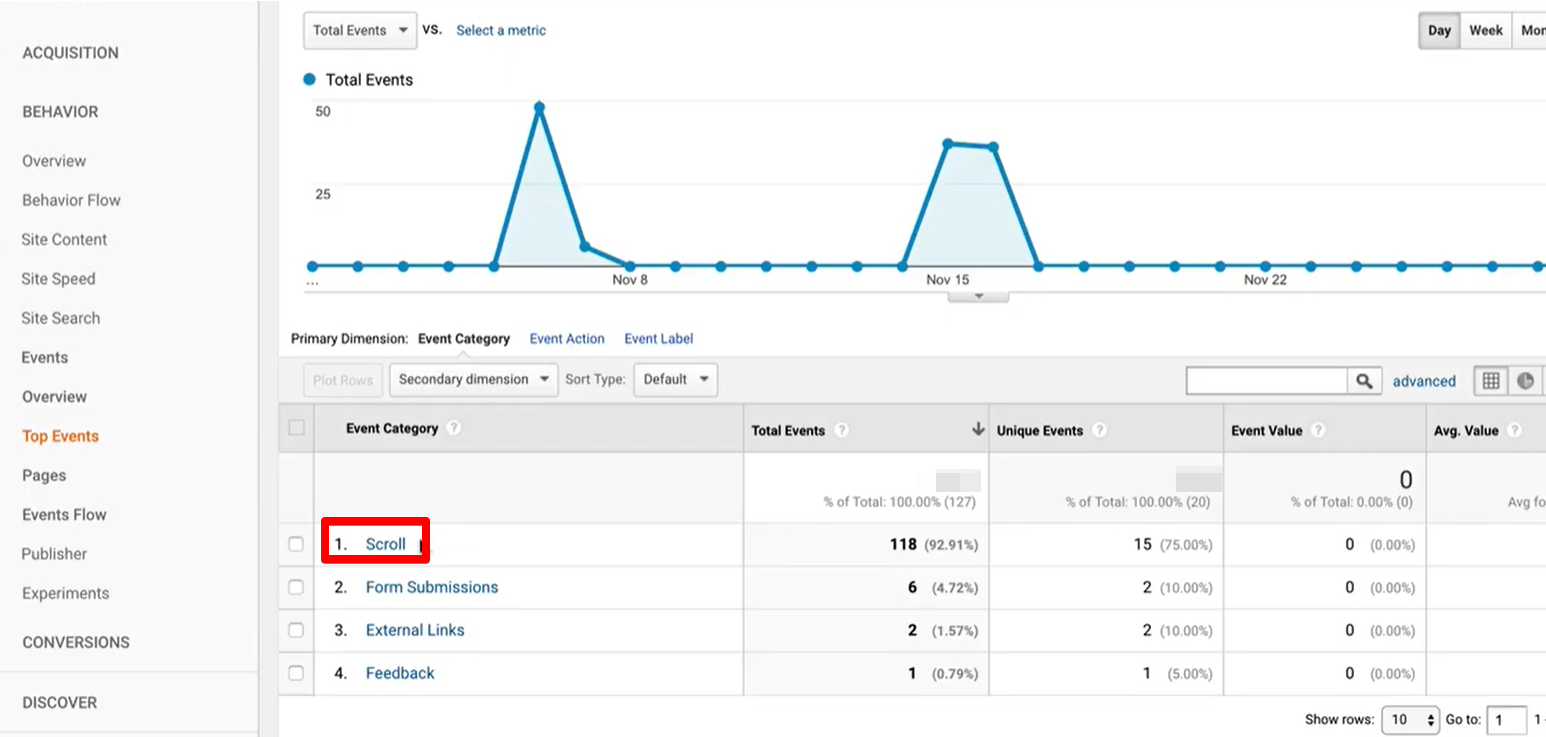
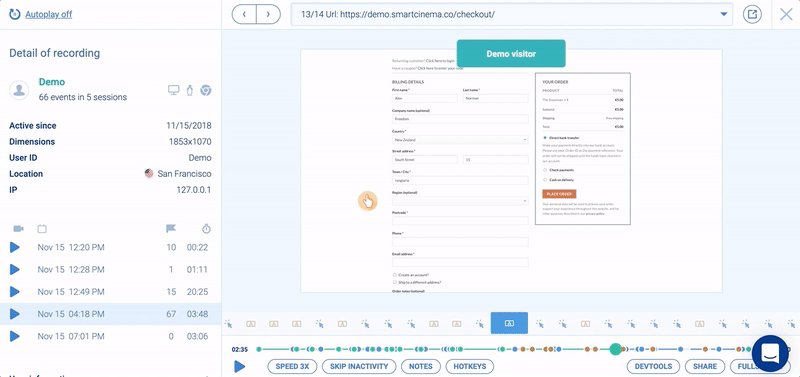
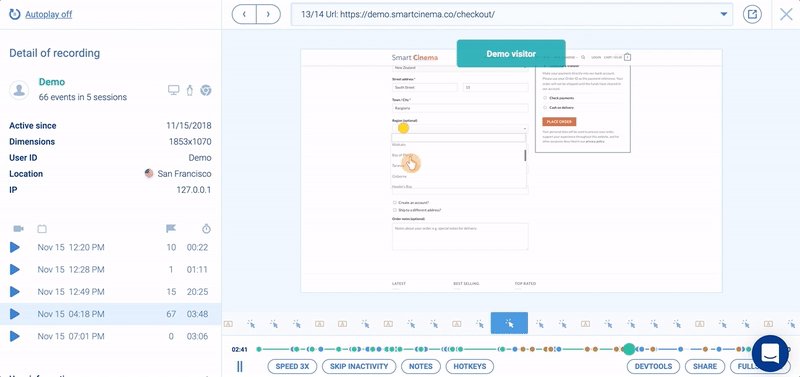
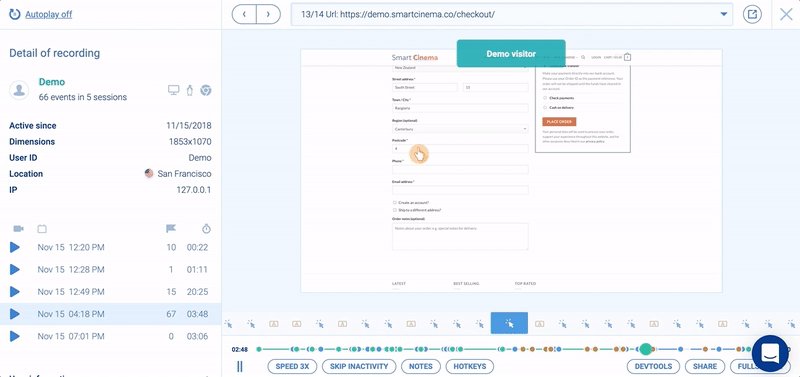
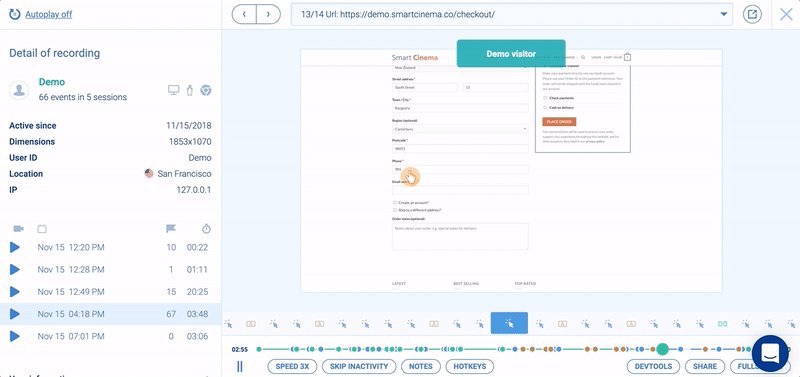
Smartlook, disponible tanto para móviles como para ordenadores de sobremesa. Es una solución todo-en-uno que le permite rastrear los clics y la profundidad de desplazamiento y proporciona grabaciones del comportamiento del usuario.
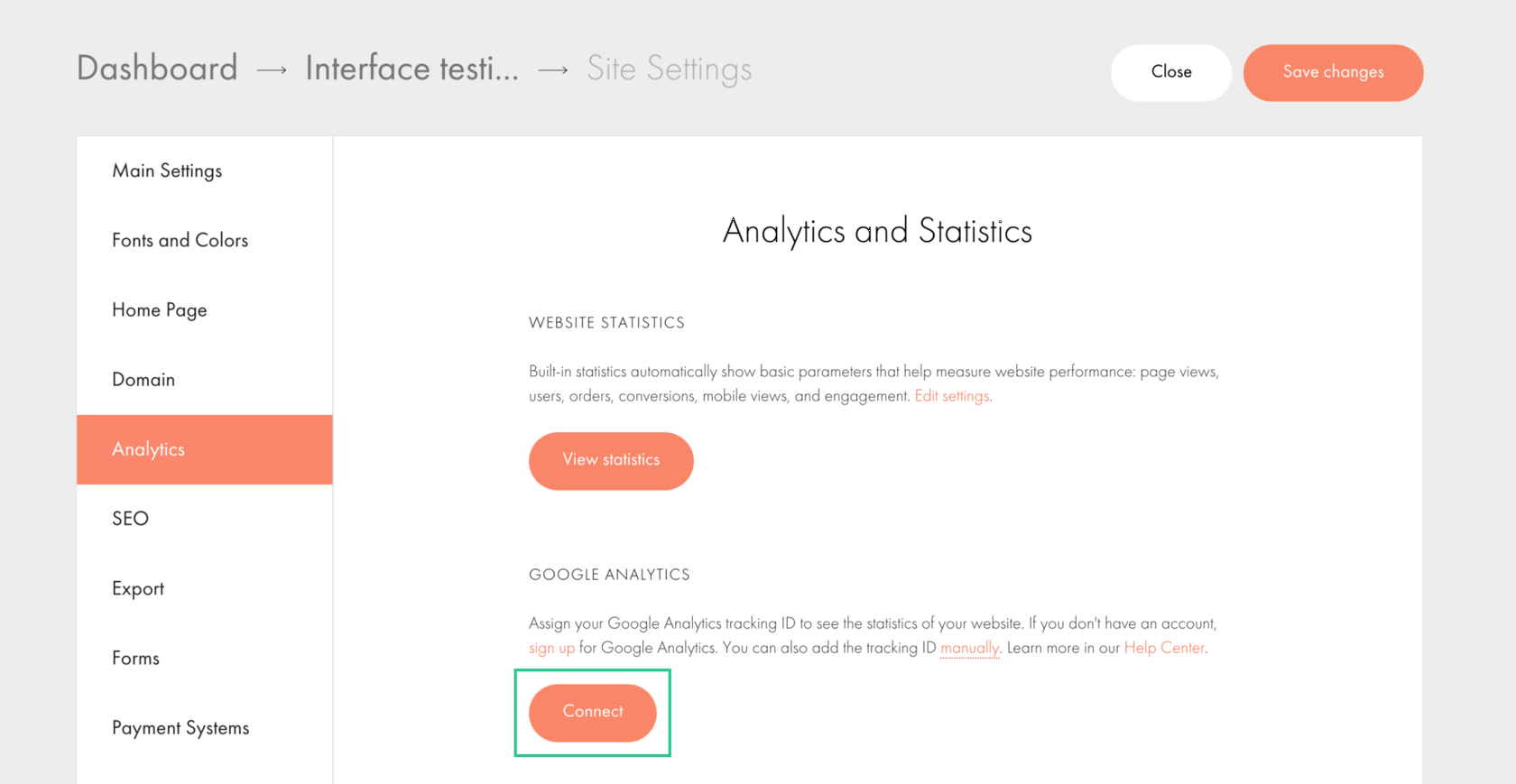
Para instalar el código Smartlook en su sitio web Tilda, copie el código de seguimiento de la configuración del proyecto en Smartlook. A continuación, vaya a su cuenta de Tilda, abra
Configuración del sitio, haga clic en
Más. Allí, haga clic en el botón
Editar código en la sección
CÓDIGO HTML PARA ZONA DE CABECERA, inserte el código y haga clic en
Guardar. No olvide volver a publicar todas las páginas después de guardar el código.

 Curso
Curso de páginas de aterrizaje
Curso
Curso de páginas de aterrizaje

 Curso
Curso de páginas de aterrizaje
Curso
Curso de páginas de aterrizaje